JavaScript JSON
Written By: Avinash Malhotra
Updated on
JSON
JSON or JavaScript Object Notation is a popular text format. JSON is language independent, lightweight and can be used to exchange and store data. JSON syntax is both human and machine readable. JSON was build in 2001 but JavaScript starts supporting JSON in ECMA5. File extension for JSON file is .json.
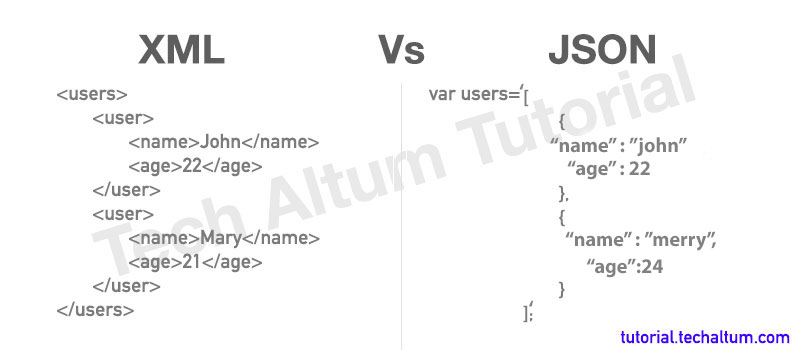
JavaScript Supports JSON since ECMA5 (2009). JSON has replaced XML in Web Applications. XML (Extensible Markup Language) was popular text format for data storage and exchange. But now JSON has replaced XML in Web Apps. JSON is lightweight and easy to parse then XML.
Difference between JSON and XML

JSON Array
'[
{"name":"abc", "age":21, "isAlive":true},
{"name":"pqr", "age":22, "isAlive":true},
{"name":"xyz", "age":20, "isAlive":true}
]';
JSON Object
'{"name":"abc","age":21,"isAlive":true}';
JSON Applications
JSON in JavaScript
JSON Object was introduced in JavaScript in ECMA5 (2009). In Javascript, JSON is string representation of JavaScript Object. The key must be quoted in JSON and value can be a string, number,boolean, null, object or array. But functions can't be used in JSON to create methods.
Supported data types in JSON
- String
- Numbers
- Boolean
- Null
- Array
- Objects
Not allowed in JSON Strings
- undefined
- function
JSON Object with strings
<script>
let user='{"name":"john","age":"22"}';
</script>
JSON Object with numbers
<script>
let user='{"name":"john","age":22}';
</script>
JSON Object with boolean
<script>
let user='{"name":"john","age":22, "isAlive":true}';
</script>
JSON Object with null
<script>
let user='{"name":"john","age":22, "id":null}';
</script>
JSON Object with Object
<script>
let user='{"name":"john","dad":{"name":"Mac","age":55}}';
</script>
JSON Object with Array
<script>
var user='{"name":"john","hobbies":["cricket","football"]}';
</script>
JSON Object
ECMA5 introduced the global JSON Object in javascript. The JSON Object can have two methods, parse and stringify to convert JSON String to object and object to string.
let j=JSON;
console.log(j); // return object
JSON Methods
Do remember to parse correct JSOn String to avoid parsing error.
JSON Parse
JSON Parse method is used to convert JSON String to JavaScript Object. The JSON Object is used to convert string to object, followed by parse method.
<script>
let user1='{"name":"john","age":"22"}';
let user2=JSON.parse(user1);
typeof user1 // returns string
user2 instanceOf(Object) // returns object
</script>
JSON Stringify
JSON Stringify method is used to convert JS Object to JSON String. The JSON Object is followed by stringify method.
<script>
let user1={"name":"john","age":"22"}; // object
let user2=JSON.stringify(user1); // string
</script>