CSS Tutorial
Written By: Avinash Malhotra
Updated on
CSS, Cascading Style Sheets
CSS, or Cascading style sheets is the standard stylesheet language of web, used to style HTML, XML and SVG documents. With CSS, it is easier to build a website as css can style whole website using one single css file. CSS is a standard part of HTML5 stack. It is compulsory to use css in HTML5 as it is one of the core web technology.
CSS is not a programming language or markup language. It is a stylesheet language used with HTML to change look of default html elements, like colors, backgrounds, font size, font family, width, height etc.
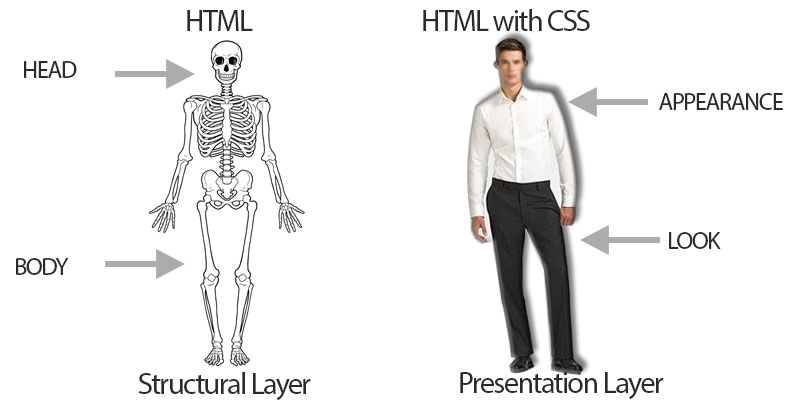
HTML can only build webpage structure, CSS can style HTML. Thus CSS is used to enhance look and feel of HTML.

Before learning CSS, it is recommended to learn html first, and then css.
CSS Origin
CSS was developed by Hakom Wium Lie of MIT in 1995. In 1996, level 1 of CSS was published, level 2 comes in 1998 and level 3 ( CSS3) in 2009 with HTML5.
Before we had CSS, all of the styling of HTML was embedded directly in the html document, like width and bgcolor attributes or in the form of presentational tags like <font>, <center>, <strike> etc. Thus it was very difficult to scale and maintain a website as styling was embedded in html. To change font color, we need to change code on all html pages.
CSS Advantage
By using a single style sheet or css file for entire site, a web designer can apply styles across whole site while updating a single css file.
With HTML5, CSS has become the W3C standard for controlling visual presentation of web pages. W3C has celebrated 20th anniversary of css in 2016 as level 1 of css was published 20 years ago on 17 Dec 1996.
CSS Code
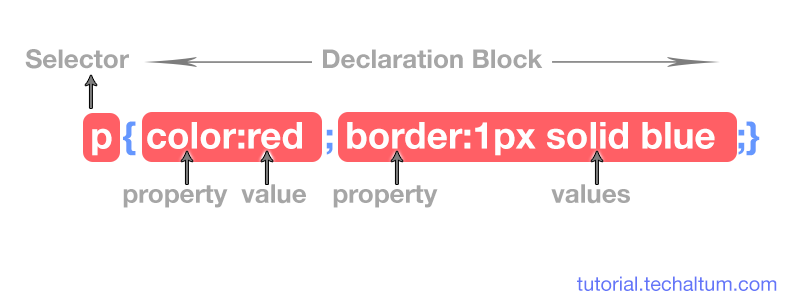
CSS Syntax or CSS Code is written in style tag or external css file. CSS Syntax is started with CSS Selector followed by declaration block, i.e. { }. Inside declaration block, property:value pair is used. Colon : is used to separate property and value. To add next property value pair, use ; semi-colon. Only last semi-colon is option in declaration block. CSS syntax is not case-sensitive, but it is recommended to prefer lowercases.

Type of css
Based on how css is written in html, css is divided into three types, Internal CSS, external css and inline css.
| CSS Type | Explanation |
|---|---|
| Internal CSS | CSS Code is written inside <style> tag in head. Recommended for single page only. |
| External CSS | CSS code is written in separate file with .css extension and <link> element is used to attach external css with html document. Used for multi page websites. |
| Inline CSS | CSS code is written inside html tag directly, in style attribute. |
Internal CSS
Use internal css when you are working on a single page website.
An internal stylesheet is defined using the <style> tag and is always written in the head tag of an HTML document.
The <style> tag specifies the content type of a stylesheet with its type attribute which should be set to "text/css". But in HTML5, type attribute of css is optional.
Heading 1
The text in this paragraph will be green.
This paragraph too.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Internal CSS</title>
<meta charset="utf-8">
<style>
*{ margin:0}
p{color: green}
h1{ text-align:center; color:red}
</style>
</head>
<body>
<h1>Heading 1</h1>
<p>The text in this paragraph will be green.</p>
<p>This paragraph is also green.</p>
</body>
</html>
External CSS
Use an external stylesheet when you want to apply one style to whole website. If we made one single change in an external css, the change is reflected to all the pages where the stylesheet is linked.
An external stylesheet is declared in an external css file with .css extension. This css file is linked to all html pages or particular pages. External stylesheets are linked using the <link> tag which should be placed in the head tag of HTML page. This tag includes two compulsory attributes, href and rel.
Attributes in the link tag
- rel - When using an external stylesheet on a webpage, this attribute takes the value "stylesheet"
- href - Denotes the name and location of the external stylesheet to be used.
The text in this paragraph will be blue.
<!DOCTYPE html>
<html>
<head>
<title>External CSS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>
</p>
</body>
</html>
External CSS
*{ margin:0}
body{ font-family:sans-serif;}
p{ color:blue}
Inline CSS
Use inline css when you want to apply style to a single occurrence of an element.
Inline stylesheets are declared within individual tags and affect those tag only.
Inline stylesheets are declared with the style attribute and value inside.
This text will be red.
This text is highlighted.
<p style="color:red">This text will be red.</p>
<p>This text is <span style="background:yellow">highlighted</span>.</p>
Use inline css with caution. Inline css is having more priority or specificity than internal css and external css.
CSS Media Attribute
CSS Media Attribute specifies the device media where css will run. Default value of media attribute is all. Others values for media attribute are screen, speech and print. Here are some examples for css media attribute
CSS Media screen
<style media="screen">
body{
font-family:sans-serif;
}
</style>
<style media="screen and (min-width:460px)">
body{
font-family:cursive;
}
</style>
<link href="css/style.css" rel="stylesheet" media="screen">
CSS Media print
<style media="print">
body{
font-family:monospace;
}
</style>
<link href="css/style-print.css" rel="stylesheet" media="print">
CSS Comments
CSS Comments are same like JavaScript Comments. CSS Comments starts with /* and ends with */. CSS Syntax inside comments is not functional. We can store notes, or dummy code inside css comments. See example
CSS Comments Example
<style>
/* CSS Comments */
body{
font-family:arial;
font-size:14px;
}
p{
color:red;
text-align:center;
/*font-size:20px;*/
}
</style>