CSS Selectors
Updated on
CSS Selectors are used to select or target an HTML Element or group of elements based on the selector we are using. CSS Selectors are divided as Simple Selectors, Combinators Selectors and Pseudo Selectors. Selectors are backbone of css. The latest selectors in css are called CSS3 selectors introduced with HTML5.
Selectors
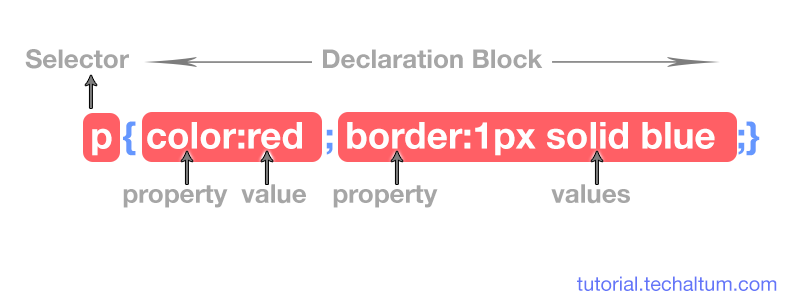
Selectors are used in internal or external css. After selector name, a declaration block, i.e curly brackets {} are used. Within {}, css code for targeted element is written with key:value pair. Sometimes multiple values are there fro single key, so white space is used as separator. After Property:value, semi-colon ; is used to add next property and value.
There are Four levels of css selectors. In this article, we will focus on common or basic css selectors.

Type of CSS selectors
There are many type of css selectors like Simple Selectors, Combinators Selectors and Pseudo Selectors. Here is a list of popular css selectors used in css2. css3 selectors are defined in css3 tutorial.
CSS selectors types
CSS Selectors List
List of CSS Selectors with example and use cases.
| Selector | Example | Use |
|---|---|---|
| Type Selector | p{} | Used to call all p tags |
| ID Selector | #para{} | Used to call that unique element with id para. |
| Class Selector | .para{} | Used to call group of different elements with class para |
| Tag with Class Selector | p.para{} | Used to call only p elements with class para |
| Grouping Selector | h1, h3, h5{} | Used to group <h1>, <h3> <h5> elements |
| Descendant Selector | div p{} | Used to call all p elements of div, i.e, children, grand children and so on. |
| Child Selector | div > p{} | Used to call only child p elements of div, not grand and great grand. |
| Adjacent Sibling | div + p{} | Used to call first next p element or sibling of div. |
| Attribute Selector | input[type="radio"] | Used to call an element on the basics of attribute and value. |
| Universal Selector | *{} | Used to call all elements in web document. |
Type Selectors
Type selector or Element type Selector is the first Major selector in css. Type Selector is LEVEL 1 selector in css. Any html element can be accessed in css using their tag name. Tags can be used more than once in html, so all elements will be called.
CSS Type Selector Example
This heading is red.
This text is blue color and center align.
Another text is blue color and center aligned.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Type Selectors</title>
<style>
body{ font-family:sans-serif; }
h1{ color:red}
p{ color:blue; text-align:center}
</style>
</head>
<body>
<h1>This heading is red.</h1>
<p>This text is blue and center align.</p>
<p>Another text is blue color and center align.</p>
</body>
</html>
ID Selectors
ID Selector is used to call an HTML Element by its unique id name. Id is always unique in a single web page. We can not give same ID name to any other HTML Element in same webpage.
ID is basically an attribute used in opening or start tag of html element. Inside double quotation, the value of ID is given. ID value is single, means no white space separation
In css, id selector is called using HASH ( #), followed by id name. See example
Id Selector Example
This heading will be green.
This text will be red and background yellow.
i am a paragraph without id
<style>
#head1{ color:green}
#para{ color:red; background:yellow}
p{ color:blue}
</style>
<h3 id="head1">This heading will be green.</h3>
<p id="para>This text will be red and background yellow.</p>
<p>i am a paragraph without id</p>
Class Selectors
Class Selector in css is used to call all html elements with same class name.
Class represents a group of different or same html elements. We can give same class name to two or more different HTML Elements.
Class is basically an attribute used in Opening or Start Tag. Inside double quotation, the value of class is given.
In css, class is called using DOT ( .), followed by class name. See example
Class Selector Example
This heading will be red.
This heading will be red .
p tag with class para.
P tag with class para and text-italic.
<style>
.head{ color:red}
.para{ color:white; background:blue}
.text-italic{ font-style:italic}
</style>
<h5 class="head">This heading will be red.</h5>
<h3 class="head">This heading will be red.</h3>
<p class="para">P tag with class para.</p>
<p class="para text-italic">P tag with class para and text-italic.</p>
Tag with Class
CSS Class Selector can also be used with element or tag. This can increase class specificity or importance. See example
h4 Tag with lead
P Tag with lead
<style>
.lead{ color:red } /* all lead class*/
p.lead{ color:blue } /* all p with lead class*/
</style>
<h4 class="lead">h4 Tag with class lead</h4>
<p class="lead">P Tag with class lead</p>
Grouping Selector
Grouping is used to call a group of HTML Elements by tagname, classname or id.
Unlike Class selector,
we don't need to create attribute first.
We can group multiple tags, IDs and Classes. We have to use COMMA (,) to separate Selectors in grouping.
Grouping Selector in css
This heading will be blue and center aligned.
This heading will be blue and center aligned.
This para will be blue and center aligned.
<style>
h5, h3, p{
color:blue;
text-align:center;
}
</style>
<h5>This heading will be red.</h5>
<h3>This heading will be red too.</h3>
<p class="para>This para will be red too.</p>
Nesting in CSS
CSS Nesting is used to call nested element, means child selector or descendant selector from parent. There are two selectors in nesting, child selector and descendant selector.
Descendant Selector
Descendant Selector is used to call children, grand children, great grand children and so on from parent node. Means all elements inside parent element can be called using descendant selector
p tag in header
p tag in subheader
<style>
.header p{ color:red; } /* Descendant Selector*/
</style>
<div class="header">
<p>p tag in header</p>
<div class="subheader">
<p>p tag in subheader</p>
</div>
</div>
Child Selector
Child selector is used to call child or children of that elements only. Means grand child and great great grand child are not accessible. See example
p tag in header
p tag in subheader
p tag in header
<style>
.header > p{ color:red; } /* Child Selector*/
</style>
<div class="header">
<p>p tag in header</p>
<div class="subheader">
<p>p tag in subheader</p>
</div>
<p>p tag in header</p>
</div>
Descendant Vs Child Selector
Here is the difference between descendant and child selector.
This para is in header.
This para is in subheader.
This para is in header.
<style>
.header p{ color:red; }
</style>
<div class="header">
<p>This para is in header.</p>
<div class="subheader">
<p>This para is in subheader.</p>
</div>
<p>This para is in header.</p>
</div>
<p>This para is outside div.</p>
Adjacent Sibling Selector
Adjacent Sibling selector ( + ) is used to target first immediate next sibling of an element of same parent.
Adjacent Sibling Example
para 1
para 2
<style>
div+p{ color:red;}
</style>
<div>div</div>
<p>para 1</p>
<p>para 2</p>
Attribute Selector
Attribute Selector select an html element based on the attribute name or value. Brackets [] are used to write attribute or attribute with value in selector, followed by declaration block {}.
Attribute Selector Example
<style>
[disabled]{ cursor:not-allowed}
</style>
<input type="text" value="disabled" disabled>
Attribute Selector with type
<style>
abbr[title]{ cursor:help}
</style>
<abbr title="Hypertext Markup Language">HTML</abbr>
Attribute Selector with type and value
<style>
input[ type ]{ border:2px solid blue;}
input[ type="text"]{ background-color:lightblue;}
input[ type="email"]{ background-color:lightpink;}
</style>
<input type="text">
<input type="email">
Pseudo Selectors
Pseudo Selectors are selectors used with colon selector, e.g :
Top pseudo selectors and :hover, :focus, :active, :link, :visited etc.
<style>
button{ background:red }
button:hover{ background:blue }
</style>
To learn Pseudo Selectors, open this link, CSS Pseudo Selectors
Universal Selector *
Universal Selector Asterisk * is used to call all html elements in css. This is a grouping of all html elements including html, head , body etc.
CSS universal Selector
This is Heading 1
This is Heading 2
This is a para
This is a para
<style>
*{ margin:0}
</style>
<h1>This is Heading 1</h1>
<h2>This is Heading 2</h2>
<p>This is a para</p>
<p>This is a para</p>
Always use universal selector at the top of css.

By default css follows Cascading Model, means next selector will overwrite first one. But specificity overwrite Cascading model.
CSS Selectors Specificity is calculated on the basis of selector used. Tag selectors have 1 value, class selectors have value 10, id selector is having value of 100 and inline css is having value of 1000. The bigger value always overwrite small ones.
Calculate Css Specificity
<style>
p{ } // value is 1
div p{ } // value is 1+1, i.e. 2
.para{ } // value is 10
p.para{ } // value is 10+1, i.e. 11
#para{ } // value is 100
p#para{ } // value is 101
ul.list li{ } // value is 12
</style>
!important rule
!important rule gives 100% importance to given property. Thus important rule will override all selectors specificity. Only important can break important rule. Use Important with caution as even JavaScript cannot change important.
<style>
p{ color:red !important;}
</style>