CSS Flexbox
Written By: Avinash Malhotra
Updated on:
Flex based layouts
The flex box is CSS Layout Design build using display:flex property. Flexbox is used to build one-dimensional layout in css. One dimensional means flexbox can build layout in one dimension ( either row or column ) at one time. For two-dimensional layouts, use CSS Grids that can handle both row and column.
Display flex or inline-flex is used to build flexbox. Flex can build one dimension layout which is better than float based layout.
Flexbox advantages
- Better layout designs
- Advantage of flexible layouts.
- Supports IE 10 and above browsers.
- Auto height and width option available.
- Easy to change direction of flex columns.
For IE 9 and below, please use css float based layouts.
Flexbox properties
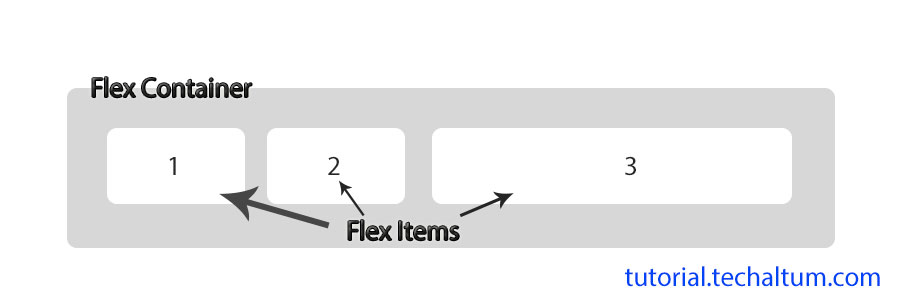
Flex is the value of css display . By using display flex in parent element, child elements automatically align like column or row with auto width and auto height.

Properties of flex container
Properties of flex items ( child of container)
Properties of flex container
Display Flex
Display flex is the property of flex container to use flexbox. CSS Display property can have value flex or inline-flex. By using display flex or inline-flex to parent container, the children automatically enable flex content.
Change display flex
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display: flex;
}
.flex-item{
padding:10px;
border: 1px solid #ccc;
margin: 5px
}
</style>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
<div class="flex-item">Item 4</div>
</div>
Flex Direction
Flex Direction property is given to flex container to change direction of flex items. By default, flex direction is row.
Flex Directions value
- row ( default)
- row-reverse
- column
- column-reverse
Change Flex directions
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-direction: row;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px
}
</style>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
<div class="flex-item">Item 4</div>
</div>
Flex Wrap
Flex items will always fit in one row even if content is more. flex wrap is used to allow items to wrap in next line or wrap in reverse direction.
Flex Wrap values
- nowrap ( default)
- wrap ( wrap to next line)
- wrap-reverse ( multiple line but in reverse from bottom to top )
Change Flex wrap
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-direction: row;
flex-wrap: nowrap;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px
}
</style>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
<div class="flex-item">Item 4</div>
<div class="flex-item">Item 5</div>
<div class="flex-item">Item 6</div>
<div class="flex-item">Item 7</div>
<div class="flex-item">Item 8</div>
<div class="flex-item">Item 9</div>
<div class="flex-item">Item 10</div>
<div class="flex-item">Item 11</div>
<div class="flex-item">Item 12</div>
<div class="flex-item">Item 13</div>
<div class="flex-item">Item 14</div>
<div class="flex-item">Item 15</div>
<div class="flex-item">Item 16</div>
</div>
Flex Flow
flex flow is the shorthand for flex-direction and flex-wrap properties. The default value is row nowrap.
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow: column wrap;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px
}
</style>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
<div class="flex-item">Item 4</div>
</div>
Justify Content
justify-content property is used to justify content in main axis. This can adjust items to left, center, right or add space in between.
justify-content values
- flex-start (default)
- flex-end
- center
- space-between
- space-around
- space-evenly
Change justify-content
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
justify-content: flex-start;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px
}
</style>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
Align Items
Align-items property define the behavior of how flex item laid out across horizontal axis. By-default, the value is stretch.
Values of align-items
- stretch
- flex-start
- flex-end
- center
- baseline
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
align-items: stretch;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
}
</style>
<div class="flex-container">
<div class="flex-item"> 1 </div>
<div class="flex-item"> 2 </div>
<div class="flex-item"> 3 </div>
</div>
Gap
Gap Property of Flexbox and Grid add gutters or gap in multi column layout, flex items or grid items. Gap is shortcut or row-gap and column-gap.
Unlike margin, gap property add gaps between elements only, but margin add gap even outside last or first item.
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
gap: 1rem;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
}
</style>
<div class="flex-container">
<div class="flex-item"> 1 </div>
<div class="flex-item"> 2 </div>
<div class="flex-item"> 3 </div>
</div>
Properties of flex items
order
order property of flex item set the order in which they appear in parent container. The default order is 0. value of order is always a number. order can be positive or negative.
By default all flex items are in order of document flow.
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
order:0;
}
</style>
<div class="flex-container">
<div class="flex-item"> 1 </div>
<div class="flex-item"> 2 </div>
<div class="flex-item"> 3 </div>
</div>
flex-grow
flex-grow property of flex item defines the growth ability. The default value for all flex items is 0. Flex grow when not zero can use the remaining space of container
Flex Grow value
- 0 (default)
- number
Flex-grow 0 means width of flex item as per content only.
Flex-grow 1 means width of flex item will be distributed equally to all items.
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
flex-grow: 0;
}
</style>
<div class="flex-container">
<div class="flex-item"> 1 </div>
<div class="flex-item"> 2 </div>
<div class="flex-item"> 3 </div>
</div>
Flex Grow 2
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
flex-grow: 1;
}
.fg2{
flex-grow:2;
}
</style>
<div class="flex-container">
<div class="flex-item"> 1 </div>
<div class="flex-item fg2"> 2 </div>
<div class="flex-item"> 3 </div>
</div>
Flex Shrink
Flex Shrink property of flex item defines the ability to shrink if required. The default value of flex-shrink is 1. The value can be any positive value or 0. flex-shrink 0 means flex item will not shrink.
Flex Shrink values
- 1 (default)
- 0
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
flex-shrink: 1;
}
</style>
<div class="flex-container">
<div class="flex-item">Column</div>
<div class="flex-item">Column</div>
<div class="flex-item">Column</div>
<div class="flex-item">Column</div>
<div class="flex-item">Column</div>
<div class="flex-item">Column</div>
<div class="flex-item">Column</div>
<div class="flex-item">Column</div>
</div>
Flex Basis
flex-basis property of flex item defines the initial main size ( width or height ) of flex item. The flex basis value could be auto, %, px, em or rem. The default value of flex-basis is 0. We can assign value to flex-basis based on the percentage required. For example, 20% means the initial width of flex item will be 20%, and sum of width of other items will be 80%.
Flex Basis auto
flex-basis: auto will apply automatic or equal width to flex items. If flex items are two, then its 50%, if flex items are 3, then 33.33% and if its 4, then 25% each.
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
flex-grow: 1;
flex-shrink:0;
flex-basis:auto;
}
</style>
<div class="flex-container">
<div class="flex-item"> auto </div>
<div class="flex-item"> auto </div>
<div class="flex-item"> auto <//div>
</div>
Flex Basic px or %
flex basis px or % defines initial width of flex-items in px or %. Like 25%, 20px, 4em, 5rem etc.
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
flex-grow: 1;
flex-shrink:0;
flex-basis:50%;
}
</style>
<div class="flex-container">
<div class="flex-item"> 50% </div>
<div class="flex-item"> 50% </div>
</div>
Flex-Basis Vs Width
Flex-basis overwrites css width property. But max-width can be used with flex-basis.
Flex-Basis Vs Width Vs max-width
max-width > flex-basis > width
This means, flex-basis can overwrite width property, but max-width can overwrite flex-basis.
flex
flex is the shorthand for flex-grow, flex-shrink and flex-basis. The default value of flex is 0 1 0%. The first value, i.e flex-grow is compulsory and others two are optional.
Always prefer flex shorthand property for flex-grow, flex-shrink and flex-basis for simplicity.
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row-wrap;
}
.flex-item{
padding:8px;
border: 1px solid #ccc;
flex: 1 0 auto;
}
</style>
<div class="flex-container">
<div class="flex-item"> 1 </div>
<div class="flex-item"> 2 </div>
</div>
flex with row-wrap
<style>
*{ margin:0; box-sizing:border-box}
.flex-container{
display:flex;
flex-flow:row wrap;
}
.flex-item{
padding:8px;
border: 1px solid #ccc;
flex: 1 0 25%;
}
</style>
<div class="flex-container">
<div class="flex-item">col 1 </div>
<div class="flex-item">col 2 </div>
<div class="flex-item">col 3 </div>
<div class="flex-item">col 4 </div>
<div class="flex-item">col 5 </div>
<div class="flex-item">col 6 </div>
<div class="flex-item">col 7 </div>
<div class="flex-item">col 8 </div>
</div>
flex with column-wrap
<style>
.flex-container{
display:flex;
flex-flow:column wrap;
height:200px;
}
.flex-item{
padding:8px;
border: 1px solid #ccc;
flex: 1 0 25%;
}
</style>
<div class="flex-container">
<div class="flex-item">col 1 </div>
<div class="flex-item">col 2 </div>
<div class="flex-item">col 3 </div>
<div class="flex-item">col 4 </div>
<div class="flex-item">col 5 </div>
<div class="flex-item">col 6 </div>
<div class="flex-item">col 7 </div>
<div class="flex-item">col 8 </div>
</div>
Align Self
align-self is the property of flex items. It is used to align an individual flex item on y-axis.
Align Self Values
- auto
- flex-start
- center
- flex-end
- baseline
<style>
.flex-container{
display:flex;
flex-flow:row wrap;
height:150px;
}
.flex-item{
padding:0 10px;
border: 1px solid #ccc;
margin: 5px;
flex:1 0 auto;
}
.flex-item:nth-child(1){align-self:flex-start}
.flex-item:nth-child(2){align-self:center}
.flex-item:nth-child(3){align-self:flex-end}
</style>
<div class="flex-container">
<div class="flex-item"> 1 </div>
<div class="flex-item"> 2 </div>
<div class="flex-item"> 3 </div>
</div>