CSS Margin, Padding & Border
Written By: Avinash Malhotra
Last Updated on
CSS Box Model
CSS Box Model is the backbone of css layout design. Box Model includes Content, padding, border and margin which all together create a rectangular box, that's why its called Box Model in CSS.
In CSS Box Model, every html element is considered as a rectangular box. That box can have content ( width & height ), margin, padding and border.
Box Model Properties
| Property | Use |
|---|---|
| Content | Space inside for use, defined using width and height |
| Padding | space inside |
| Border | visible line separating margin and padding |
| Margin | space outside |
Content inside, Width and Height
Content means the available width and height of a box. By-default width is auto for block and inline level elements. For block level, width auto means 100% of content space, and for inline, width is equal to content of element.
By assigning Width and Height, we are actually setting width and height of content box which is area of content available inside box.
But with box-sizing border-box, width and height are dimensions of total border-box, which is total area including, content, padding and border.
Units for width and height are px, em, and %.
Content Box
Content Box is total content area within an element. By default, the width and height are dimensions of content box.
Border Box
Border Box is total area of element, including content-box, padding and border. By using box-sixing:border-box, width and height and now dimensions of border-box. border box
Apart for Width and Height, we can also use min-width, max-width, min-height and max-height.
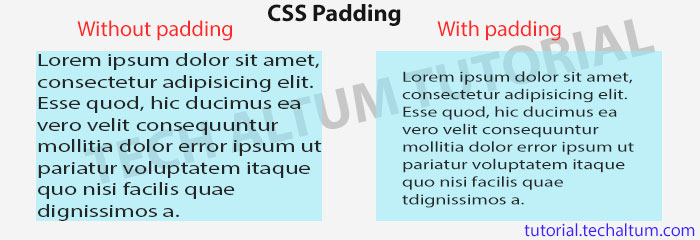
CSS Padding
Padding is used to give space inside an element. Padding inherit background color of content. As shown in example above, padding occupy space inside.
Padding units are px, em, rem and %.
Apart form padding, we can also set padding-top, padding-right, padding-bottom and padding-left.

Css Padding Example
 padding is taking place inside border.
padding is taking place inside border.
<style>
img{
border:2px solid #000;
padding:20px;
}
</style>
<img src="1.png" alt="..">
Padding in percentage
Padding value can be in percentage. Padding percentage is actually percentage of parent's content box width. For example, an element with padding-top 10% and parent's content width 1200px is equal 10% of content box of parent element, which is 120px.
<style>
.box{
width:300px;
padding-top:10%;
background:aqua;
}
</style>
<div class="box"></div>
Padding Shortcuts
Padding can have one to four values. First value is top padding and then next is in clockwise direction.
| Long property | shortcut |
|---|---|
| padding-top:50px; padding-right:40px padding-bottom:30px padding-left:20px |
padding: 50px 40px 30px 20px |
| padding-top:40px; padding-right:20px padding-bottom:40px padding-left:20px |
padding:40px 20px |
Padding is shorthand of padding-top, padding-right, padding-bottom, padding-left.
CSS Margin
Margin is used to give space outside an element. Margin background color is transparent. Margin value can be positive or negative.
Margin units are px, %, em and auto. margin auto is used to align a block element in middle.

How to use CSS Margin


<img src="1.png" alt="..." >
<img src="1.png" alt="..." style="margin-left:50px;" >
Margin Auto
Margin auto is used to center align block level elements. auto means left and right margins will be automatically aligned.

<img src="img.png" alt="">
<style>
img{ display:block; margin:auto; border:1px solid #aaa;}
</style>
Negative Margin
CSS negative margin allows elements to overlap by setting a margin value less than zero. Negative margin will increase the actual width or height of the element beyond its container.
<style>
.card{ width:300px; margin:1rem auto;}
.card-heading{ background:#7983ff; color:#fff; padding:10px; font-size:1.2rem;}
.sep{ height:10px; background:#f88; margin:0 -10px; }
.card-content{ padding:10px; border:1px solid #ccc; margin-bottom:10px;}
</style>
<div class="card">
<div class="card-heading">Heading</div>
<div class="sep"></div>
<div class="card-content">Space for content .</div>
</div>
Please note that negative margins can cause overlapping of elements, so use them with caution.
Margin Shortcuts
Margin can have one to four values. First value is top margin and then next is in clockwise direction.
| Long property | shortcut |
|---|---|
| margin-top:40px; margin-right:30px margin-bottom:20px margin-left:10px |
margin: 40px 30px 20px 10px |
| margin-top:40px; margin-right:20px margin-bottom:40px margin-left:20px |
margin:40px 20px |
Margin is shorthand of margin-top, margin-right, margin-bottom, margin-left.
CSS Border
CSS border is used to give visible outline around an element. Border comes between Margin and Padding. Border can have different styles, color and width. There are three type of border Properties:
CSS Border Properties
- Border-Style ( compulsory)
- Border-Width
- Border-Color
Border-style
Border-style is the most important property in all three. Without border-style, border will not work. Common border-styles are:
- Solid.
- Dashed.
- Dotted.
- Double.
- Groove.
- Inset.
- None.
It is compulsory to write border style. Otherwise Border will not work.
Border Style Example
<img src="1.png" style="border-style:solid;" >
<img src="1.png" style="border-style:dashed;" >
<img src="1.png" style="border-style:dotted;" >
<img src="1.png" style="border-style:double;" >
<img src="1.png" style="border-style:groove;" >
<img src="1.png" style="border-style:inset;" >
<img src="1.png" style="border-style:none;" >
Border-width
A border can have width in px or em. Normally we use border width in pixels. Default border width is 3px (1.5px or macbook) and color is inherited from font color.
Border Width Example
<img src="1.png" style="border:solid 3px;">
<img src="1.png" style="border:solid 5px;">
<img src="1.png" style="border:solid 8px;">
Border color
Border can have border color using border-color property.
We can use any color by name, hexadecimal color code, or rgb color code. Default border color is inherited from font color.
Border color
<img src="1.png" style="border-style:solid;border-color:red;" >
<img src="1.png" style="border-style:solid;border-color:blue;" >
<img src="1.png" style="border-style:solid;border-color:green" >
or
<img src="1.png" style="border:solid red;" >
<img src="1.png" style="border:solid blue;" >
<img src="1.png" style="border:solid green" >
Border Property
Border property is shortcut of border-style, border-width and border-color. To give same border style, width in color in all four sides, border is used. See example
<style>
button{ width:100px; height:30px;}
.btn1{ border:solid 1px red;}
.btn2{ border:dashed 2px blue;}
.btn3{ border:double 3px green;}
</style>
<button class="btn1">Button 1</button>
<button class="btn2">Button 2</button>
<button class="btn3">Button 3</button>
Border Shortcut
| Long property | shortcut |
|---|---|
| border-style:solid; border-width:2px; border-color:red |
border:solid 2px red |
| border-style:solid; border-width:4px; border-top-color:red; border-right-color:blue; border-bottom-color:red; border-left-color:blue |
border:solid 2px; border-color:red blue |
| border-style:solid; border-width:2px; border-top-color:red; border-right-color:blue; border-bottom-color:green; border-left-color:yellow |
border:solid 2px; border-color:red blue green yellow |
Border Image or Gradients
CSS3 Also supported Border Images and Gradients.
NOTE: Border, Margin and padding will always occupy space, do remember to calculate the complete box-model before writing CSS.