SVG
HTML5 SVG( Scalable Vector Graphics) is the new way to add vector graphics on Web. SVG can create Vector based drawing and objects like lines, rectangle,circle, polygons, text so on.
Unlike bitmap images( JPG, PNG, Webp and gif), they can increase width and height without blur. They are even light weighted as compared to bitmap images.
SVG Also Supports animations for animated icons like loaders etc. They are both light and vector.

HTML5 SVG Element
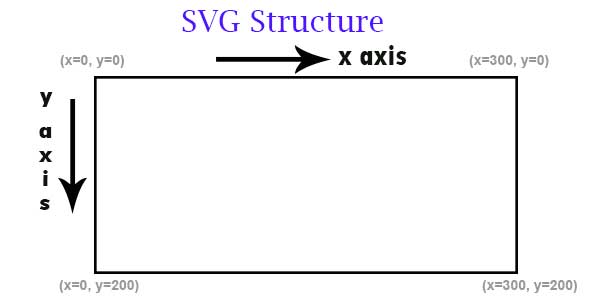
SVG is a tag in html5 to create svg elements. SVG is an inline-block level element. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Default width of svg element is 300 and default height is 150. We can change width and height of svg element using width and height attributes.
SVG View
SVG Code
<svg style="border:1px solid #ccc">
</svg>
SVG Line.
How to create a line in SVG element. A line consist of two points. Thus we need one x1, one y1, one x2, and one y2. A line can have stroke and stroke-width, but can't be filled as it is not a shape like rectangle and circle.
SVG Line Attributes
| Attribute | Value |
|---|---|
| x1 | first point on x axis |
| y1 | first point on y axis |
| x2 | second point on x axis |
| y2 | second point on y axis |
| stroke | color of outline. ( Default color is black) |
| stroke-width | width of stroke. ( Default width is 1px) |
<svg width="200" height="200" style="border:1px solid #ccc">
<line x1="0" y1="0" x2="200" y2="200" stroke="black> </line>
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<line x1="200" y1="0" x2="0" y2="200" stroke="black"> </line>
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<line x1="100" y1="0" x2="100" y2="200" stroke="red" stroke-width="5"> </line>
<line x1="0" y1="100" x2="200" y2="100" stroke="blue" stroke-width="3"></line>
</svg>
How SVG Line look on browser
SVG Line 1
SVG Line 2
Multiple Lines
SVG Rectangle
SVG Rect can create rectangle inside an SVG tag. A rectangle can have x ( horizontal distance from left-top corner ), y ( vertical distance from left-top corner ), width and height. Default fill ( background-color) of rectangle is black.
| Attribute | Value |
|---|---|
| x | Distance from x axis |
| y | Distance from y axis |
| width | Width of rectangle |
| height | Height of rectangle |
| fill | Fill background of rectangle |
| stroke | color of outline. ( Default color is black) |
| stroke-width | width of stroke. ( Default width is 1px) |
<svg width="200" height="200" style="border:1px solid #ccc; margin-right:5px">
<rect x="10" y="10" width="100" height="100" fill="aqua" ></rect>
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<rect x="10" y="10" width="150" height="100" fill="#ccc" stroke="red" ></rect>
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<rect x="10" y="10" width="150" height="100" fill="#444"
stroke="#0ff" stroke-width="10px" ></rect>
</svg>
SVG Rectangle on Browser
SVG Square
SVG Rectangle
SVG Rectangle with Border
SVG Circle
SVG Circle can create circle inside an SVG tag. Circle tag can have cx ( center from x), cy ( center from y) and r ( radius).
| Attribute | Value |
|---|---|
| cx | Centre from x axis |
| cy | Centre from y axis |
| r | Radius of circle |
| fill | Fill background of Circle |
| stroke | color of outline. ( Default color is black) |
| stroke-width | width of stroke. ( Default width is 1px) |
<style>
#cir:hover{ fill:red} // Will change background of svg on hover.
</style>
<svg width="200" height="200" style="border:1px solid #ccc; margin-right:5px">
<circle cx="100" cy="100" r="50" fill="aqua" />
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<circle cx="100" cy="100" r="50" fill="silver" stroke="red" stroke-width='3' />
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<circle id="cir" cx="100" cy="100" r="50" fill="silver" stroke="blue" stroke-width='3' />
</svg>
SVG Circle on Browser
SVG Circle
SVG Circle with Stroke
SVG Circle with hover
SVG Ellipse
SVG ellipse can create ellipse inside an SVG tag.
| Attribute | Value |
|---|---|
| rx | Radius on x-axis |
| ry | Radius on y-axis |
| cx | Center Position from left |
| cy | Center Position from Top |
| stroke | Outline width |
<style>
#svg-3:hover{ fill:aqua} // Will change background of svg on hover.
</style>
<svg width="200" height="200" style="border:1px solid #ccc; ">
<ellipse ry="41" rx="76" id="svg-1" cy="78" cx="121" fill="#F00"/>
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<ellipse ry="41" rx="76" id="svg-2" cy="78" cx="121" stroke-width="5" stroke="#000000" fill="#F00"/>
</svg>
<svg width="200" height="200" style="border:1px solid #ccc">
<ellipse ry="41" rx="76" id="svg-3" cy="78" cx="121" stroke-width="5" stroke="#000000" fill="#F00"/>
</svg>
SVG ellipse on Browser
SVG ellipse
SVG ellipse with Stroke
SVG ellipse with hover
SVG Text
SVG Text is used using <text> tag in svg. Default position for text is x="0" and y="0".
SVG Text Attributes
| Attribute | Use |
|---|---|
| x | Set x axis of text |
| y | Set y axis of text |
| fill | change font color of text |
SVG Text Example
<svg>
<text x="10" y="20">This is text 1</text>
</svg>
<svg>
<text x="100" y="120" fill="red" font-size="20px">This is text 2</text>
</svg>SVG Polygon
SVG Polygon is used to build a polygon with minimum 3 sides. A ploygon can be used to build a triangle, rectangle, square, pentagon, star etc.
SVG Polygon Attributes
| Attribute | Use |
|---|---|
| points | to set x and y coordinates. See Example <polygon points="100,100 200,100 200,200 100,200"></polygon> |
| fill | fill background color of polygon |
| stroke | set stroke-color of polygon |
| stroke-width | set stroke-width of polygon |
| fill-rule | evenodd, default is nonzero |
SVG Polygon Example
SVG Trapezium
<polygon points="60,20 260,20 300,120 20,120" fill="#fd5f5f" stroke="black"></polygon>
SVG Pentagon
<polygon points="150,20 200,60 180,110 120,110 100,60" fill="aqua" stroke="black"></polygon>
SVG STAR
<polygon points="150,25 120,110 200,60 100,60 180,110" fill="aqua" stroke="black"></polygon>
SVG STAR with fillrule evenodd
<polygon points="150,25 120,110 200,60 100,60 180,110" fill="blue" fill-rule="evenodd" stroke="black"></polygon>
SVG Animation
To add animation in svg, <animateMotion> tag is used in svg element. Path, dur and repeatCount are attributes of animateMotion tag.
SVG animateMotion attributes
| Attribute | Use |
|---|---|
| path | M means moveto, V means vertical, H means horizontal, Z means back to first frame. For exp: path="M 0 0 V 10" will move up and down, For exp: path="M 0 0 V 0 H 10" will move left and right, |
| dur | duration of animation (in s), can be be 1s, 2s or more. |
| repeatCount | can be a number, or indefinite for inifinite times. |
SVG Animation Example
<svg>
<g>
<circle cx="250" cy="90" r="10" fill="red"></circle>
<animateMotion path="M 0 0 V 0 H 100 Z" dur="2s" repeatCount="indefinite" />
</g>
</svg>
<svg>
<g>
<circle cx="10" cy="10" r="10" fill="blue"></circle>
<animateMotion path="M 0 0 V 130 H 280 Z" dur="4s" repeatCount="indefinite" />
</g>
</svg>
SVG Umbrella
Here is an example of umbrella using svg.
<svg width="400" height="400" style="border:1px solid #ccc" >
<polygon points="200,0 0,100 50,115" style="fill:orange;stroke:yellow;stroke-width:1; "></polygon>
<polygon points="200,0 50,115 150,135" style="fill:blue;stroke:yellow;stroke-width:1;opacity:0.5 "></polygon>
<polygon points="200,0 150,135 245,135" style="fill:black;stroke:yellow;stroke-width:1;opacity:0.5 "></polygon>
<polygon points="200,0 245,135 350,128" style="fill:green;stroke:yellow;stroke-width:1;opacity:0.5 "></polygon>
<polygon points="200,0 350,128 400,110" style="fill:red;stroke:yellow;stroke-width:1;opacity:0.5 "></polygon>
<line x1="200" y1="0" x2="200" y2="300" style="fill:red;stroke:black;stroke-width:5;"></line>
<path d="M 200 300 q 7 90 -90 0" stroke="black" stroke-width="5" fill="none" />
</svg>
HTML5 Training in Noida
For HTML5 classroom training in Noida Delhi NCR, click below
Web Designing Training in Noida