Html vs Html5
Written By: Avinash Malhotra
Updated on
HTML/XHTML and HTML5 are different in many terms. HTML5 is the latest version of HTML with new semantic elements. HTML5 includes many tags from html4, like p, h1-h6, div, img, form etc. But some tags from html4 are removed in html5 as these tags were presentational. Css is compulsory with html5. Some HTML elements are redefined in HTML5.
HTML Vs HTML5
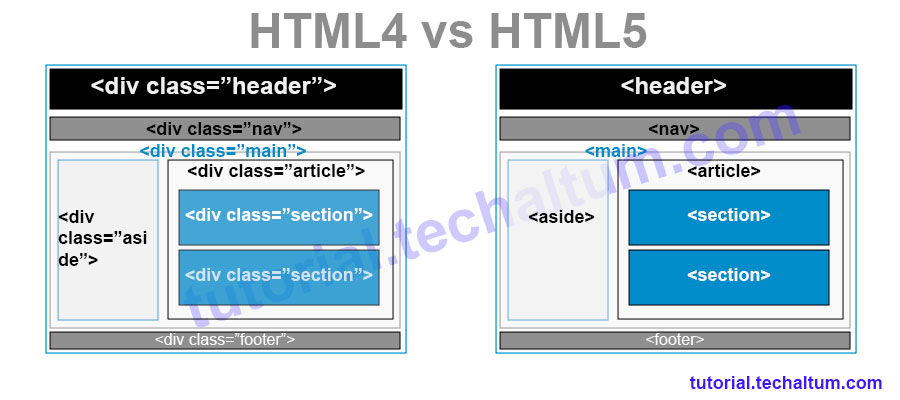
HTML5 is more semantic than HTML4. HTML5 includes semantic elements, like header, nav, article, aside, section, figure, footer, but in html4, only div tag was there to do all these. Lets have a comparison of html4 with HTML5.
HTML4 Vs HTML5

With HTML5, our websites are more semantic to user and search engines. Search Engines prefers HTML5 based websites. To improve SEO of website, HTML5 is very useful. Search Engines can understand HTML5 based website in a better way then HTML/XHTML. They know where is header, and where is our content. Thus better search results with HTML5.
Internet Explorer 8 and lower Compatibility.
As HTML5 becomes web standard in 2009, Internet Explorer 8 and lesser version doesn't support HTML5 new Elements and attributes. For that we can write following code in head tag using conditional comments to get old browsers support.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Page</title>
<!--this condition is only for IE 8 and lesser browsers.-->
<!--[if lte IE 8]>
/*lte means LESS THAN & EQUAL TO IE8*/
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('main');
document.createElement('article');
document.createElement('section');
document.createElement('aside');
document.createElement('footer');
document.createElement('mark');
</script>
<style>
header, nav, main, article, section, aside, footer{
display:block;
}
mark{ background:#ff0; color:#000;}
</style>
<![endif]-->
<style>
*{margin:0; box-sizing:border-box}
.container{ max-width:1200px; margin:auto}
main{ display:flex;}
article{ flex: 1 0 75%; }
aside{ flex: 1 0 25%}
</style>
</head>
<body>
<div class="container">
<header>
//This is Header of Webpage
</header>
<nav>
//navigation Menu will Come Here
</nav>
<main>
<article>
//Content for article with heading
<section>
// section of article with heading
</section>
</article>
<aside>
//Right part of website
</aside>
</main>
<footer>
//footer of the webpage
</footer>
</div>
</body>
</html>
HTML5shiv
HTML5shiv.js is a browser hack to run HTML5 Tags in all browsers ( including IE 8 and lesser). By default, only IE9 and above, Chrome 4 and above, Firefox 3.6 and above and Safari 5.1 and above supports HTML5 Schematic tags. Html5shiv is placed in Conditional Comments and will run only in Old Internet Explorer 9, 8, 7 and lesser versions.
Always use html5shiv.js in conditional comments. This can also improve webpage performance.
Click on button below to download.
View HTML5shiv Download HTML5shivHow to use HTML5shiv
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Page</title>
<!--[if lte IE 8]>
<script src="js/html5shiv.js"></script>
<![endif]-->
<style>
*{margin:0; box-sizing:border-box}
.container{ max-width:1200px; margin:auto}
main{ display:flex;}
article{ flex: 1 1 75%; }
aside{ flex: 1 1 25%}
</style>
</head>
<body>
<div class="wrap">
<header>
//This is Header of Webpage
</header>
<nav>
//navigation Menu will Come Here
</nav>
<article>
//Content for article
<section>
//A Particular section of article
</section>
</article>
<aside>
//Right part of website
</aside>
<div class="clear"></div>
<footer>
//footer of the webpage
</footer>
</div>
</body>
</html>
HTML5shiv CDN
We can also used HTML5 cdn. Here is the code
<!--[if lte IE 8]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
Note: Now your website will support HTML5 new schematic tags in all browsers.