Grid Layout WPF
In this topic we describe the layouts supported by WPF. With the help of layout we can arrange our controls in our screen according to our own way.
Following are the some layout supported by WPF
Grid Layout
The Grid layout arranges control in WPF in a tabular format which means in the form of Row and Column. It works same as we use table Tag in HTML. We define Row in Grid Layout in WPF by using RowDefinition and Column by using ColumnDefinition.
Example of Grid Layout
We need 4 rows and 2 columns in Grid Layout. The code for this are as follows:-
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Tech Altum" Height="500" Width="700">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0” >Enter your Name</Label>
<Label Grid.Row="1" Grid.Column="0” >Enter your Password</Label>
<Label Grid.Row="2" Grid.Column="0” >Re-Type your Password</Label>
<TextBox Grid.Row="0" Grid.Column="1" />
<TextBox Grid.Row="1" Grid.Column="1" />
<TextBox Grid.Row="2" Grid.Column="1" />
<Button Grid.Row="3" Grid.Column="1">Submit your DATA</Button>
</Grid>
</Window>
Note:-I am not discussing any alignment, height, width property here. I will discuss separately these topics in my next article.
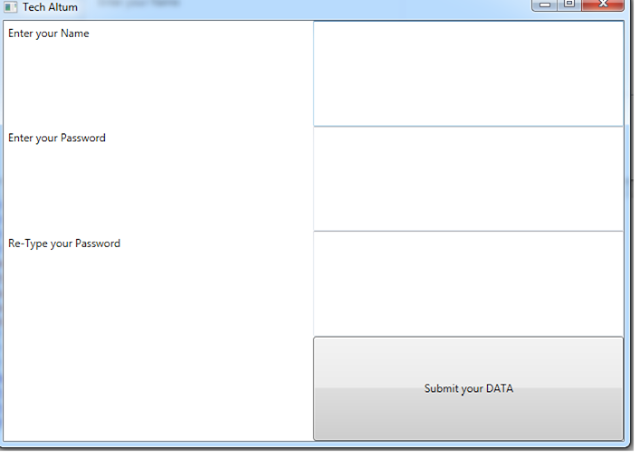
The output of this example is as follows:-