Server Side Rendering
Written By: Avinash Malhotra
Updated on
Angular SSR or Server Side Rendering is a technique where Angular render a page on server instead of client. It can enhance web usability, faster loading time, performance, SEO and SMO of Angular Application. Traditional Angular Applications use Client Side Rendering which bind data in DOM, not in source code. This impact initial rendering and Major SEO issues.
Angular build Single Page Applications. Single Page Application are faster for user interactions but are poor in performance and SEO. SEO amd SMO Crawlers crawl the source code, which includes only <app-root></app-root> in body. No title, meta tags or headings making it very hard to understand.
| Technique | Advantages | Disadvantages | CSR (Client Side Rendering) | Source Code is empty and data is loaded in DOM via JavaScript | Poor Loading time and SEO | SSR (Server Side Rendering) | Source code includes static page with states and later Angular bootstrap application are reuse data. | Bit complex then others | SSG (Static Site Generation) | Generate a static page, recommended for website with few changes. | Not suitable for site with frequent changes. |
|---|
Client Side Rendering
Client Side Rendering is default technique used by angular. In CSR, Angular Application loads the source code first which is empty. The source code includes just doctype, html, head, body, app-root, css and scripts. When the JavaScript executes, then the DOM is updated with components.
During initial phase, the source code is empty. The data is loaded in DOM first and then rendered. For Search Engines and Social Media Crawlers, its very difficult to understand the webpage structure and content as content will load after JS Execution in DOM.
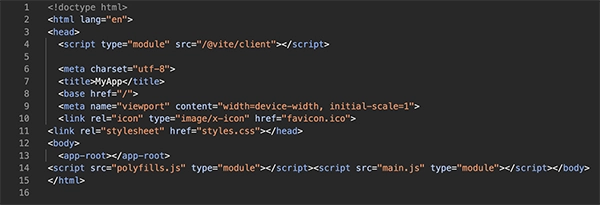
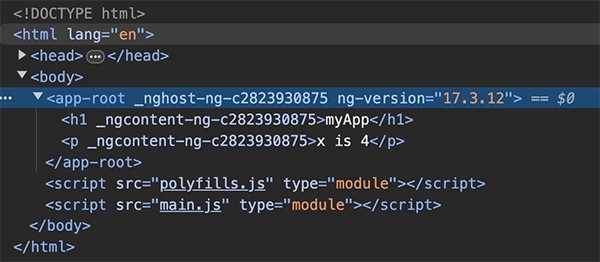
See the difference between CSR Source Code and CSR DOM
CSR Source Code

CSR DOM

Server Side Rendering
SSR or Server Side Rendering is the powerful feature of Angular where Angular create a page on server unlike CSR which render on client. This can help in initial page loading and DOM is not empty with SSR. SSR Feature is stable now with Angular 16 onwards.
Angular Universal
Angular 4 to 16 version use pre defined Angular Universal feature. This feature has a limitation called destructive hydration. Angular initially load a page without interactions but after angular scripts are executed, the whole page is reloaded.
Non destructive hydration
In non destructive hydration, Angular use already used DOM Elements by SSR and bind events and data to them. This improves use experience, initial loading and SEO. Also HTTPClient use SSR with caching for better performance and reusability.
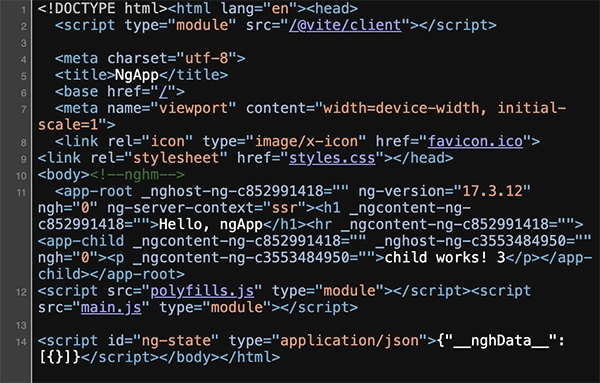
SSR Source Code

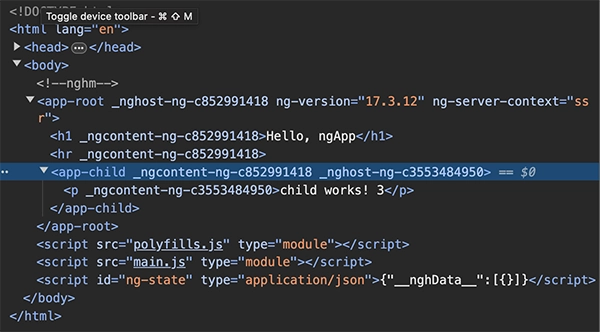
SSR DOM

Add SSR to existing Project
Angular 16 above ask to add SSR in project during ng new ngApp command. Choose yes and press enter to use SSR in Angular.
For Angular existing projects, add command below to add express engine.
<!--app.config.server.ts-->
import { mergeApplicationConfig, ApplicationConfig } from '@angular/core';
import { provideServerRendering } from '@angular/platform-server';
import { appConfig } from './app.config';
const serverConfig: ApplicationConfig = {
providers: [
provideServerRendering()
]
};
export const config = mergeApplicationConfig(appConfig, serverConfig);
Run SSR Application
To run Angular Application with SSR, run following command.