Component Lifecycle
Written By: Avinash Malhotra
Updated on
In Angular, Each component has its own life cycle. The Lifecycle starts from component initializing to change detection and end when component is removed from DOM.
During this life cycle, a component follow many Lifecycle hooks methods. These hooks starts from constructor method to afterRender. Angular provides Lifecycle Hooks Methods to handle events. All these methods starts with ng prefix. For example, ngOnInit method for OnInit Lifecycle.
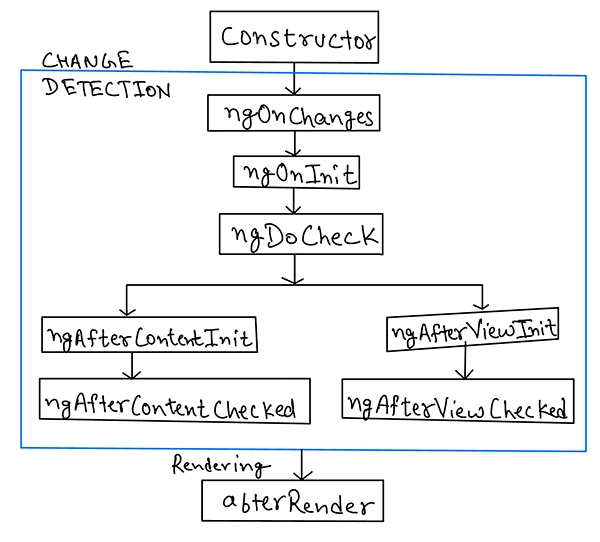
Component Lifecycle

Component Lifecycle Summary
| Phase | Method | Usage |
|---|---|---|
| Creation | constructor | When angular initialized component |
| Change Detection | ngOnChanges | runs every time component input changes |
| ngOnInit | runs once after angular initialized all components inputs | |
| ngDoCheck | runs every time component is checked for changes | |
| ngAfterViewInit | runs once after components view is initialized | |
| ngAfterContentInit | runs once after components content is initialized | |
| ngAfterViewChecked | runs every time components view has been checked for changes | |
| ngAfterContentChecked | runs every time components content has been checked for changes | |
| Rendering | ngAfterRender | runs every time all components have been rendered to DOM |
| Destruction | ngOnDestroy | runs once before component is destroyed |
constructor
constructor is JavaScript Class method used only once in a class. It is called when class in initialized. We can use constructor for initial logics and properties required in component. It is also used for Dependency Injection.
constructor doesn't depend on change detection.
<!--app.component.ts-->
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
standalone: true,
imports: [ ],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
title = 'myApp';
constructor( private : myService :service ){
}
}
ngOnChanges
ngOnChanges is Lifecycle hook which runs every time the components inputs have changed. It is called when we have @Input value, else it will not call. It used in child component and works when @Input value changes.
<!--app.component.html-->
<h1>{{title}}</h1>
<button (click)="changeVal()">Change</button>
<app-home [id]="x"></app-home>
<!--app.component.ts-->
import { Component } from '@angular/core';
import { HomeComponent } from './home/home.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [ HomeComponent ],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
title = 'myApp';
x=0;
changeVal(){this.x = this.x+1}
}
<!--home.component.html-->
<p>home works!</p>
<p>{{id}}</p>
<!--home.component.ts-->
import { Component, Input, OnChanges, SimpleChange } from '@angular/core';
@Component({
selector: 'app-home',
standalone: true,
imports: [],
templateUrl: './home.component.html',
styleUrl: './home.component.css'
})
export class HomeComponent {
@Input() id=0;
ngOnChanges(change:SimpleChange){
console.log( change );
}
}
ngOnInit
ngOnInit is Lifecycle hook method which runs when Angular has initialized all components inputs. It runs after constructor. All services, http requests are used inside ngOnInit.
<!--app.component.ts-->
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
standalone: true,
imports: [],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
title = 'myApp';
x=0;
ngOnInit(){
this.x=10;
}
}