Node JS Template Engines
Written By: Avinash Malhotra
Updated on
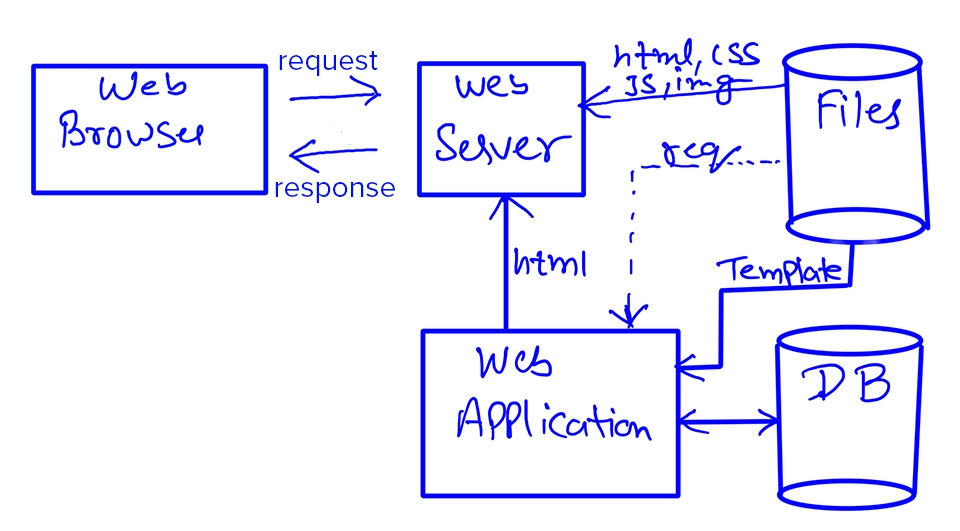
Node JS Template Engines are fundamental components of Web Application Development which allow us to dynamically generate HTML Pages on runtime. The HTML page serves as a template, and dynamic content is inserted from the business model, including APIs, databases, or backend systems, to generate these pages. This also maintains the separation between the model layer and the view layer.
Template Engine Working
Template Engines are used to manage static html files with minimal code and more features. Template Engines use variables, expressions, functions, loops etc which are transformed into HTML Template. We can also include and extends others static files into to manage them easily.
Template Engine in action

Compare Node JS Template Engines
Here is a comparison of top popular Template Engines in Node js and Express JS, with Features, Performance, Popularity and other details.
| ejs | mustache | nunjucks | pug ( earlier jade) | |
|---|---|---|---|---|
| Description | Embedded JavaScript templates | Logic-less templates with JavaScript | A rich and powerful templating language for JavaScript by Mozilla | A clean, whitespace-sensitive template language for writing HTML |
| Licenses | Apache | MIT | BSD-2-Clause | MIT |
| Created | Feb 2011 | Jan 2012 | Aug 2012 | Aug 2013 |
| Total Versions | 71 | 39 | 57 | 38 |
| Dependencies | 0 | 0 | 4 | 8 |
| Weekly Downloads | 11,773,738 | 2,724,555 | 436,775 | 1,410,115 |
| Maintainers | 1 | 5 | 5 | 2 |
| Github | 6.2K | 15.2K | 7.7K | 20.7K |
| Github | 687 | 2.4K | 634 | 2K |
| Unpacked Size | 134 KB | 114 KB | 1.76 MB | 59.7 KB |
| CLI Shortcut | npm i ejs |
npm i mustache |
npm i nunjucks |
npm i pug |
The choice of selection of Template Engine depends on requirement.
Install Template Engine
To install template engine, use
or npm i template
in terminal. This will install template engine and its dependencies from npmjs.com.sudo npm i template
Install EJS
npm i ejs
Install Nunjucks
npm i nunjucks
Install Mustache
npm i mustache
Install Pug
npm i pug
Configure Template Engine
After installing a template engine, the next step is to configure template engine with express.
The configuration on template engine completely depends on him. Please refer to official Github page or docs for more information regarding particular template engine
Configure EJS
Build a index.ejs file for static html page in views folder in src folder of root directory.
const express=require("express");
const path=require("path");
const ejs=require("ejs");
const app=express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use(express.static(path.resolve(__dirname,'assets')));
app.get("/",(req,res)=>{
res.render('index',{});
});
app.listen(3000,()=>{
console.log("express server running on ", 3000)
})
Configure Nunjucks
Build a index.html file for static html page in views folder of src folder in root directory.
const express=require("express");
const path=require("path");
const nunjucks=require("nunjucks");
const app=express();
app.use(express.static(path.resolve(__dirname,'assets')));
nunjucks.configure(path.resolve(__dirname,'views'),{
express:app,
autoscape:true,
noCache:false,
watch:true
});
app.get("/",(req,res)=>{
res.render('index.html',{});
});
app.listen(3000,()=>{
console.log("express server running on ", 3000)
})