What is AngularJS
Tutorial By:- Tech AltumAngularJS Introduction
Angular JSis an open source JavaScript framework to develop web based applications. Angularjs is usually used to create Single Page Application. It is easy to code in AngularJS. Also it is very easy to deploy Angular JS in any web application.
Angular JS was build by google in 2011.
AngularJS Features
There are lots of feature in angularJS and some of these are as follows: -
- Angular JS supports two-way binding
- Angular JS supports mvc concept
- Angular JS supports routing
- Angular JS provides dependency injection
- Testing is also very easy in Angular JS
Set up the environment of AngularJS
As we know AngularJS is javascript framework so first we need to add javascript file which Angularjs is using. It is using Angular.js file to work.
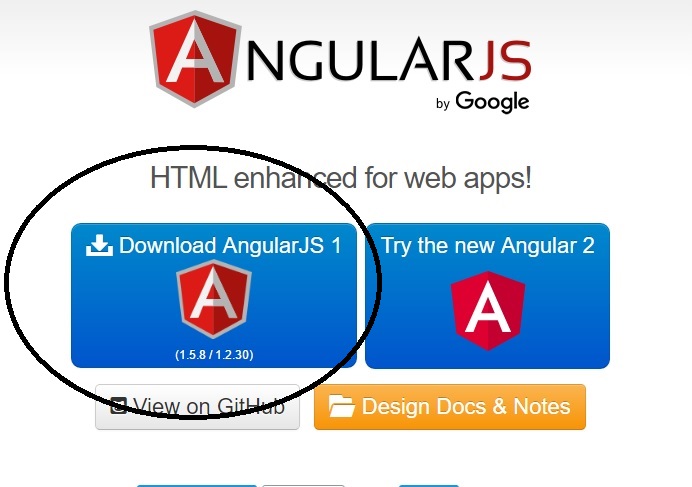
Go to the angularjs official website to download angular.js file
AngularJS is having two versions i.e. AngularJS and AngularJS 2. In the beginning we will learn AngularJS 1 and then later we will start second version.
So click on the Angularjs 1
 Figure 1
Figure 1
After click on download button and download file.
If you do not want to download file, then you can use following Angular JS CDN in your application.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js"></script>
now open any code editor in which you want to learn angularjs. For this tutorial I am using Adobe Bracket which is an open source tool to work with html.
I am using following html file to work with angularjs.
<!doctype html>
<html lang="en">
<head>
<title> AngularJS Tutorial</title>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
</head>
<body>
</body>
</html>
Test Angular JS
To test whether Angular JS is attached with our web application, open browser console and type angular, and object will be returned. This means Angular JS is working in our application.
angular
// return {$interpolateMinErr: ƒ, element: ƒ, errorHandlingConfig: ƒ, bootstrap: ƒ, copy: ƒ, …}
Check Angular JS Version
To check angular js version, type angular.version.full in console. The string return value will be version of angular js
angular.version.full // return "1.6.4"