Themes
Written By:- Isha Malhotra
What is Themes
Sometimes we need to change the layout of application for different-different user. For example if a single application is used by different-different client and every client has his own color schema, logo, font etc. requirements then we use themes A theme is a collection of skin files, css, graphics, images etc.
How to Apply Themes
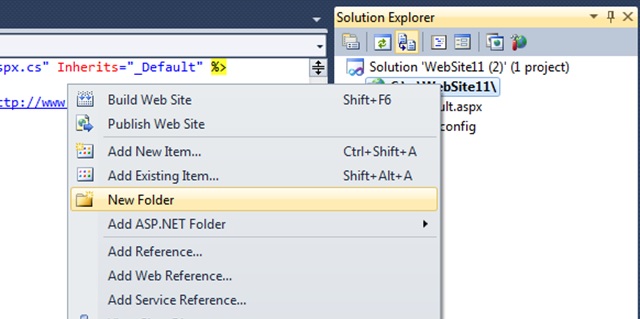
To add theme we have to first create the theme folder using name App_Themes.
 Figure 1
Figure 1
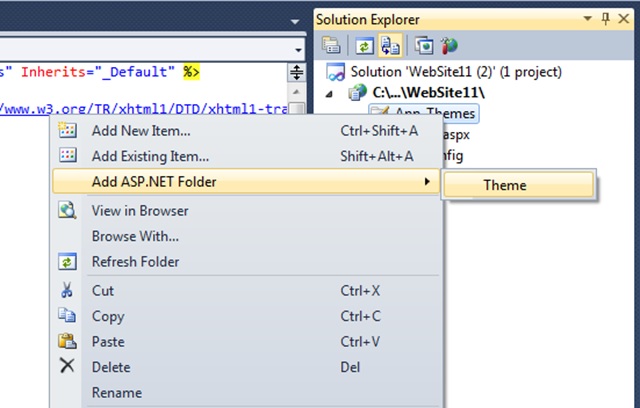
Now add theme in the App_Themes folder by clicking on right on this folder and go to Add Asp.net folder and select theme. And give it proper name. I created two theme named Client1 and Client2.
 Figure 2
Figure 2
How to Apply Theme at Compile time
Now I will tell how to apply the theme at compile time. Later on in this article I will also tell how to add theme dynamically.
To add theme on page we need to set the Theme property at page directive.
<%@ Page Theme="Client1" Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
This them will be applied only in this page. But if we want to apply theme on whole project then we need to add it at web config file. In the <system.web> tag we have to add the following tag:-
<pages theme="Client1"/>
Now this them will be applied to all pages in this project.
Skin files in Themes
Skin files are those files in which we define the common property setting for asp.net controls like button, texbox, label etc. The extension of skin files is .skin. It comes under the themes.
Type of Skin
There are two type of skin in asp.net and these are as follows:-
Default Skin
When we want to apply same property for all controls in the page then we use default skin. This skin automatically applies to the control which defined in the skin. This type of skin does not contain the SkinId property.
Named skin
A named skin is applied to those controls in which we pass skin id. A named skin contains the SkinId.
Example of Skin:-
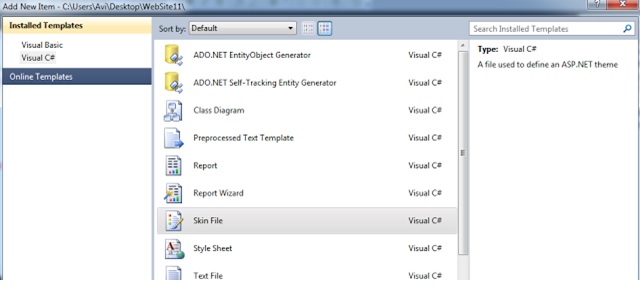
Right click on the theme in which you want to add skin file and give it proper name.
 Figure 3
Figure 3
Empty the skin file and add your own code in this file. For example I added skin for button where I add the back color property which is as follows:-
<asp:Button runat="server" BackColor="Red" />
The output of this code as follows:-
 Figure 4
Figure 4
This is the example of Default skin file.
Now add the control property using skinId which is as follows:-
<asp:Button runat="server" BackColor="Red" skinid="sk1" />
<asp:Button runat="server" BackColor="Green" skinid="sk2" />
<asp:Button runat="server" BackColor="Pink" skinid="sk3" />
Now apply these skin ids to the buttons in the form which is as follows:-
<asp:Button ID="Button1" runat="server" Text="Sum" SkinID="sk1" />
<asp:Button ID="Button2" runat="server" Text="Mul" SkinID="sk2" />
<asp:Button ID="Button3" runat="server" Text="Div" SkinID="sk3" />
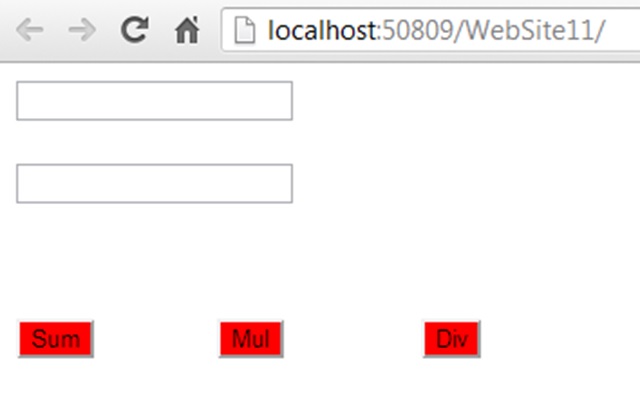
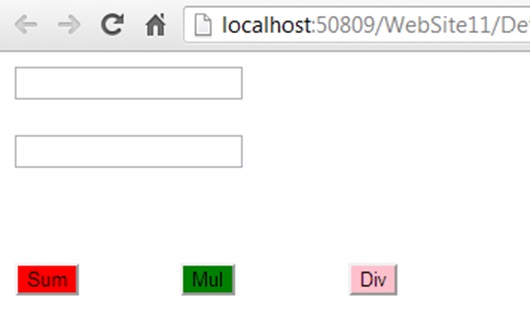
The output of this code as follows:-
 Figure 4
Figure 4
Change theme dynamically
If we want to change the theme dynamically using programming then we have to change it in Page_PreInit event. With the help of following code we can dynamically set the theme:-
Page.Theme = "Client2";
According to user status you can change them using this code. Similarly as we work with skin files we can add the CSS file too.