How to Upload image in folder in asp.net
Written By:- Isha MalhotraStore Image in Folder from asp.net and show in The Gridview
In this article I am representing how to store images in folder and show in the gridview.
Check the following form Where I am taking the detail of product with image;-
 Figure 1
Figure 1
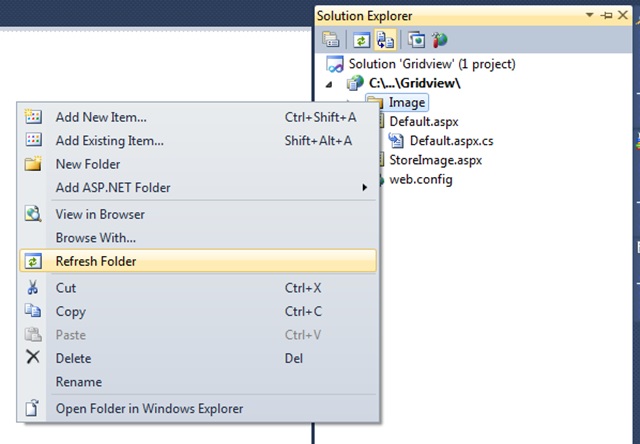
Create folder to store the image and give the folder name image as follows:-
 Figure 2
Figure 2
Create following table to store this data.
create table prod(prod_id int primary key identity(1,1), prod_name varchar(100),
prod_price int, prod_imgpath varchar(100))
Now write the following code on button_Click
protected void Button1_Click(object sender, EventArgs e)
{
string pr_name = TextBox1.Text;
int pr_price = Convert.ToInt32(TextBox2.Text);
//take virtual path to store in the database
string path = "~/Image/" + FileUpload1.FileName;
//create insert query to store data
string query = "insert into prod values('" + pr_name + "', " + pr_price + ",'" + path + "')";
//store image in folder image. to get the absolute path we use Server.MapPath
FileUpload1.SaveAs(Server.MapPath("Image")+"/"+FileUpload1.FileName);
//Create connection. kindly change the conn_strig according to your system
string conn_string = "Data Source=avi-PC;Initial Catalog=TechAltum;Integrated Security=True";
SqlConnection con = new SqlConnection(conn_string);
con.Open();
//create command object
SqlCommand cmd = new SqlCommand();
//pass connection and query to your command object
cmd.Connection = con;
cmd.CommandText = query;
int x = cmd.ExecuteNonQuery();
con.Close();
if (x > 0)
{
Response.Write("Item inserted Successfully");
}
else
{
Response.Write("Try Again");
}
}
Now execute the code. After Executing the code refresh your image folder and check the image as follows:-
 Figure 3
Figure 3
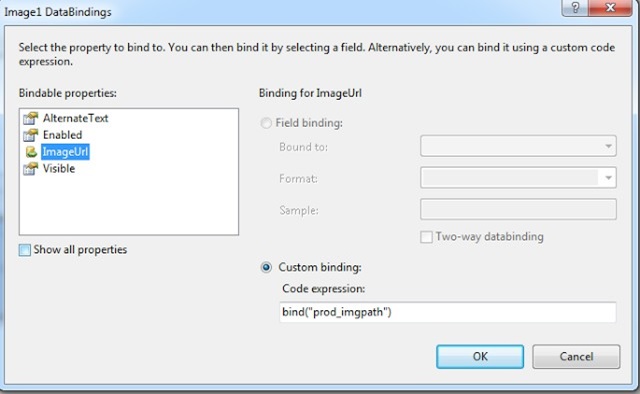
Now if we want to show this data in Gridview then we have to use the template field to show the image. We have to add the image control using template field and bind the path column through its bind column.
 Figure 4
Figure 4
Design code for Gridview
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
onselectedindexchanged="GridView1_SelectedIndexChanged">
<Columns>
<asp:TemplateField HeaderText="Prod Name">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# bind("prod_name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Prod Price">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# bind("prod_price") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# bind("prod_imgpath") %>' Height="100" Width="200" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
C Sharp code for Gridview
string conn_string = "Data Source=avi-PC;Initial Catalog=TechAltum;Integrated Security=True";
SqlConnection con = new SqlConnection(conn_string);
//create command object
SqlCommand cmd = new SqlCommand();
//pass connection and query to your command object
cmd.Connection = con;
cmd.CommandText = "Select * from Prod";
//create adaptor to fill data from database
SqlDataAdapter da = new SqlDataAdapter(cmd);
//create datatable which holds the data
DataTable dt = new DataTable();
da.Fill(dt);
//bind your data to gridview
GridView1.DataSource = dt;
GridView1.DataBind();
The output of this code as follows:-
 Figure 5
Figure 5