What is GridView
Gridview is used to show the data on your Screen from database. In this article I will explain how to work with gridview. Following are some functionality which we can perform on gridview.
Show Data in Gridview
To show the data on gridview first add gridview on your form and select the data from database by using the following connectivity:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//Create connection. kindly change the conn_string according to your system
string conn_string = "Data Source=Isha-PC;Initial Catalog=TechAltum;Integrated Security=True";
SqlConnection con = new SqlConnection(conn_string);
//create command object
SqlCommand cmd = new SqlCommand();
//pass connection and query to your command object
cmd.Connection = con;
cmd.CommandText = "Select * from Prod_rep";
//create adaptor to fill data from database
SqlDataAdapter da = new SqlDataAdapter(cmd);
//create datatable which holds the data
DataTable dt = new DataTable();
da.Fill(dt);
//bind your data to gridview
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
The output of this example as follows:-
 Figure 1
Figure 1
In this way we can show data on gridview.
Add Controls in Gridview
If we need to add control controls in gridview then we use Template field in gridview.
Everybody is familiar here with the Gmail. You can see in Gmail it shows our mail in tabular format as gridview shows and in the first column there is checkbox here. And if we checked any checkbox then we can delete our selected mail. Same example I am taking here. I am adding checkbox the gridview using Template field.
click on the smart tag of Gridview and Select Edit Column
 Figure 2
Figure 2
Select TemplateField and click on add button
 Figure 3
Figure 3
Add header Text which you want to show in the table.
 Figure 4
Figure 4
Similarly you have to add all columns which you want to show in the gridview. While creating this template field you have to unchecked the auto generate fields so that it will add only that field which you add through manually using template field.
 Figure 5
Figure 5
protected void Button1_Click(object sender, EventArgs e)
{
string pr_name = TextBox1.Text;
int pr_price = Convert.ToInt32(TextBox2.Text);
//take virtual path to store in the database
string path = "~/Image/" + FileUpload1.FileName;
//create insert query to store data
string query = "insert into prod values('" + pr_name + "', " + pr_price + ",'" + path + "')";
//store image in folder image. to get the absolute path we use Server.MapPath
FileUpload1.SaveAs(Server.MapPath("Image")+"/"+FileUpload1.FileName);
//Create connection. kindly change the conn_strig according to your system
string conn_string = "Data Source=avi-PC;Initial Catalog=TechAltum;Integrated Security=True";
SqlConnection con = new SqlConnection(conn_string);
con.Open();
//create command object
SqlCommand cmd = new SqlCommand();
//pass connection and query to your command object
cmd.Connection = con;
cmd.CommandText = query;
int x = cmd.ExecuteNonQuery();
con.Close();
if (x > 0)
{
Response.Write("Item inserted Successfully");
}
else
{
Response.Write("Try Again");
}
}
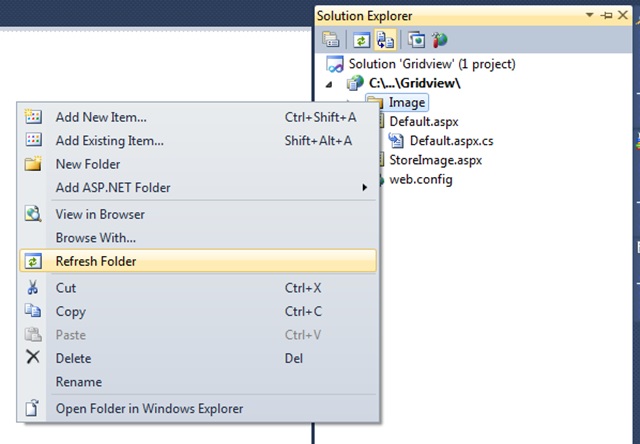
Now execute the code. After Executing the code refresh your image folder and check the image as follows:-
 Figure 3
Figure 3
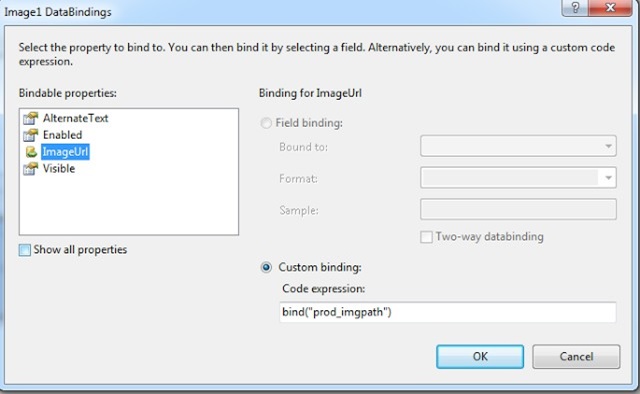
Now if we want to show this data in Gridview then we have to use the template field to show the image. We have to add the image control using template field and bind the path column through its bind column.
 Figure 4
Figure 4
Design code for Gridview
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
onselectedindexchanged="GridView1_SelectedIndexChanged">
<Columns>
<asp:TemplateField HeaderText="Prod Name">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# bind("prod_name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Prod Price">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# bind("prod_price") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# bind("prod_imgpath") %>' Height="100" Width="200" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
C Sharp code for Gridview
string conn_string = "Data Source=avi-PC;Initial Catalog=TechAltum;Integrated Security=True";
SqlConnection con = new SqlConnection(conn_string);
//create command object
SqlCommand cmd = new SqlCommand();
//pass connection and query to your command object
cmd.Connection = con;
cmd.CommandText = "Select * from Prod";
//create adaptor to fill data from database
SqlDataAdapter da = new SqlDataAdapter(cmd);
//create datatable which holds the data
DataTable dt = new DataTable();
da.Fill(dt);
//bind your data to gridview
GridView1.DataSource = dt;
GridView1.DataBind();
The output of this code as follows:-
 Figure 5
Figure 5