Controller in MVC
Written By:- Isha MalhotraWhat is Controller
In asp.net form based application we request .aspx page which calls the events like page_load. In this type of framework URL map to the .aspx files.
But in MVC framework URL Maps to the controller class. In controller it calls Action which is method in general term.
MVC framework uses the asp.net routing engine to map URL with controller class.
Now let's focus on practical and create our first MVC application using only Controllers and Action.
Example of Controller in MVC
I am using Visual Studio 2012 for this application. Following are the steps to create MVC application:-
Step 1
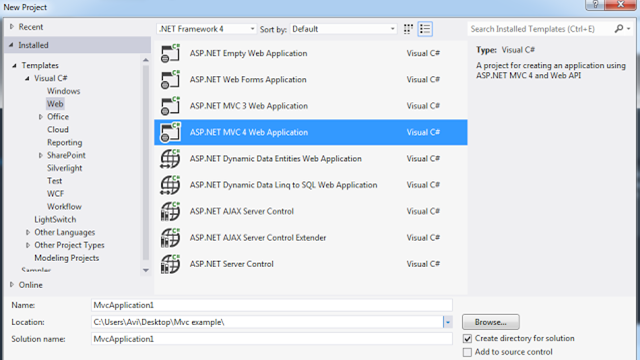
Open visual studio->New->Project Then select web from left hand side and select MVC application
 Figure 1
Figure 1
Step 2
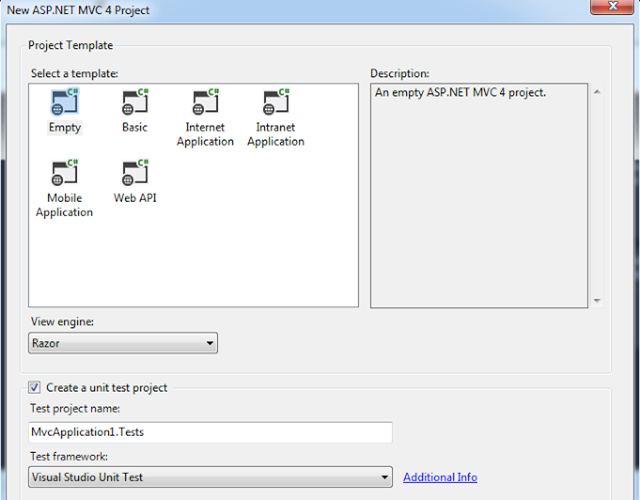
Now you will see the following window in which you have to select the type of MVC file. As we are beginner select empty. I am leaving other option as it is. I will discuss about these option in later articles.
 Figure 2
Figure 2
Step 3
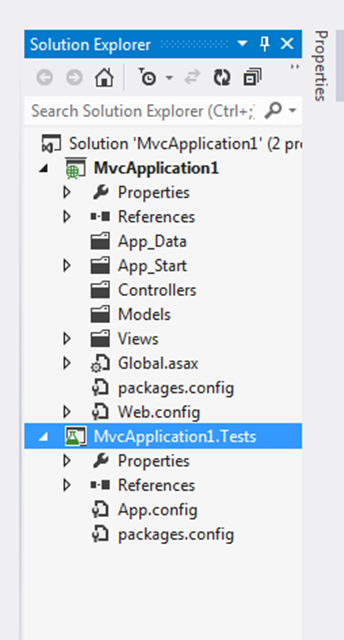
Now you can see solution explorer containing many folders and files.
 Figure 3
Figure 3
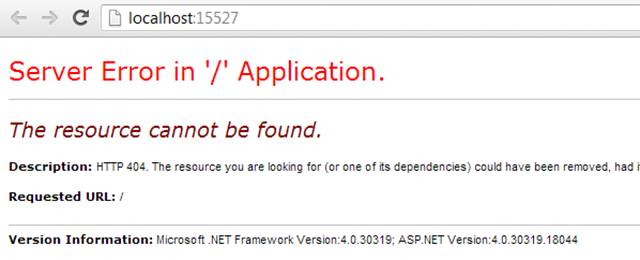
As I told you earlier that in MVC framework our request maps with controllers. But at present we do not have any controller in our application. Let’s run this site as it is. It will show error as it will not found any resource (controller).
 Figure 4
Figure 4
Step 4
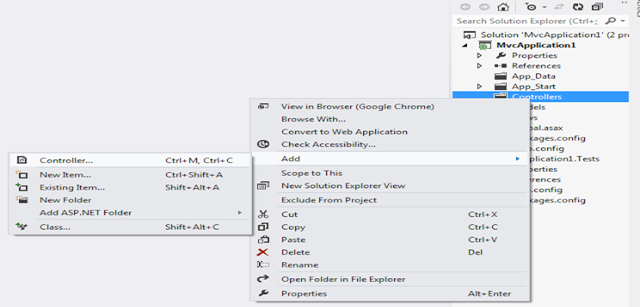
So let’s add controller class. Just right click on the controller folder and click on add then controller.
 Figure 5
Figure 5
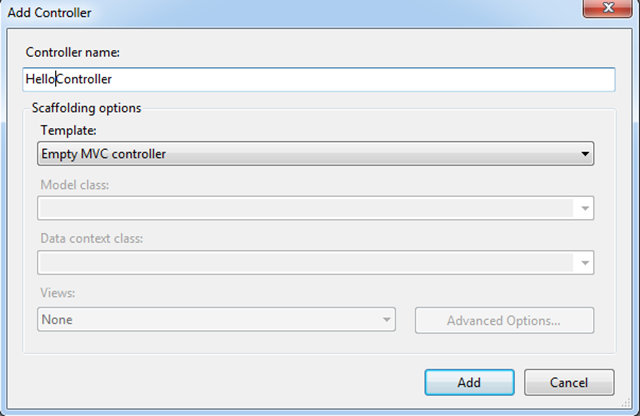
Now give your controller proper name with suffix Controller. I have created the hello controller.
 Figure 6
Figure 6
Now you can see the code of controller as it’s just a simple class which inherits the controller class and it’s showing index method. Let’s delete the whole code from the class and create your own method in a following way:-
Controller Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class HelloController : Controller
{
// the method is action in terms of MVC
public string HelloTechaltum()
{
return "Welcome to the world of Tech Altum";
}
}
}
Step-5
Now you have to map this controller with URL. For this open App_Start and open RouteConfig.cs file.
 Figure 7
Figure 7
Now add your URL. Currently by default it is opening home controller and index action. Set your controller name and action name here.
MVC Route Config file
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Hello", action = "HelloTechaltum", id = UrlParameter.Optional }
);
}
}
}
Now execute your code and you will get the following output
 Figure 8
Figure 8
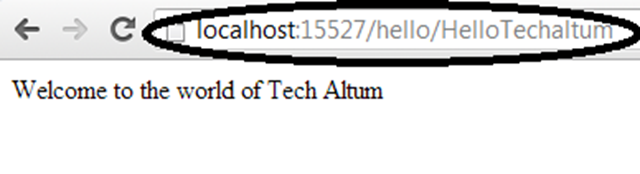
If you want to call controller without registering the route folder then simply run application and call your controller and action by changing in the URL for example:-
 Figure 9
Figure 9
Similarly you can add more controllers and add many actions and call them by using this way.
Note: - you can also change URL mapping from Global.aspx file.
Hope you enjoyed the article. It is just basic introduction of MVC and Controller. I will discuss more about MVC in my next articles.