Web API
Written By:- Isha MalhotraWhat is web api
Asp.net web API is a platform to create Restful Services which is based on HTTP Request. Web API can be reached to the multiple clients like web based, mobile based etc. Web API Request and Response can be in XML and JSON.
We have Following HTTP Request which we can use in Web API:-
Get: - To Fetch the data(Read)
Post: - To submit the data(Create)
Put: -To Update the data(Update)
Delete: - To Delete the data(Delete)
Start Web API
Go to the Visual Studio 2012->File->New->Project->select MVC 4 Application and choose the web api from the template
 Figure 1
Figure 1
When you click ok you will get your project and in solution explores you will get two extra files. One is your webapi.config file and other is ValuesController.
 Figure 2
Figure 2
In mvc we have Route.config file to map the request but in api we have WebApiConfig route file.
 Figure 3
Figure 3
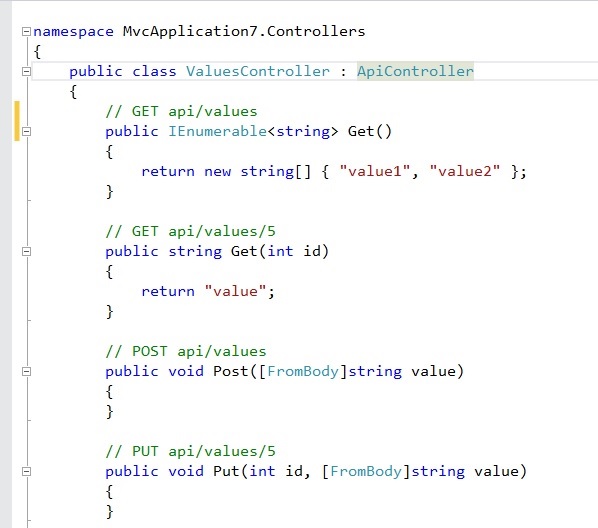
Now move the ValuesController. In mvc as we have controller which is inherited by the controller class similarly we have controller in web api which is inherited by ApiController Class.
Every method inside this controller is HTTP Request like Get, post, put and delete.
 Figure 4
Figure 4
Now change the get code and add some values which you want to return. As I have returned my full name.
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "isha", "malhotra" };
}
Now execute this code
 Figure 5
Figure 5
Now change the data in this method. I have returned some department name from this method
Controller Code
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "HR", "Sales" };
}
How to Access Web API using Ajax
Now move to the home controller and add View. Now use the following JQuery code to retrieve this web api
<header>
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script>
$(document).ready(
function () {
$(window).load(function ()
{
$.ajax(
{
url: "/api/Values",
type: "Get", success:
function (data)
{
for (var i = 0; i < data.length; i++)
{
var opt = new Option(data[i]);
$('#op1').append(opt);
}
}
});
});
}); </script>
</header>
<select id="op1"></select>
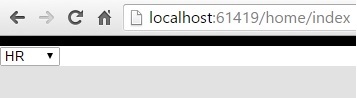
Now execute this code and you will get following output.
 Figure 6
Figure 6
Email Address
For any query you can send mail at info@techaltum.com