What is Shared Preference
Shared Preference is the way to store user information. In android application if we have requirement to store some small information then we can use shared preference. Data will be stored in key value pair in shared preference.
Example of shared preference
Suppose we have user id and username to store. For that create android application and create layout in which take input from the user and save it in shared preference on button click. Then display it on another button click from shared preference
<TextView android:text="Enter your ID" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter your name"
android:id="@+id/textView"
android:layout_below="@+id/textView2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="72dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/textView"
android:layout_toEndOf="@+id/textView" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_alignTop="@+id/textView"
android:layout_toRightOf="@+id/editText"
android:layout_toEndOf="@+id/editText" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Save"
android:id="@+id/button"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:onClick="savedata" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show"
android:id="@+id/button2"
android:layout_alignTop="@+id/button"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:onClick="showdata" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/txtviewoutput"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="76dp" />
Checked Prefrence data
I have created two function savedata and showdata which mapped with buttons onclick. In savedata create object of sharedpreference and pass data to it.
public void savedata(View v)
{
//Store data in Shared Preference
String id=((android.widget.EditText)findViewById(R.id.editText)).getText().toString();
String name=((android.widget.EditText)findViewById(R.id.editText2)).getText().toString();
android.content.SharedPreferences sp= getSharedPreferences("userDetail", android.content.Context.MODE_PRIVATE);
android.content.SharedPreferences.Editor ed= sp.edit();
ed.putString("userid",id);
ed.putString("username", name);
ed.apply();
}
Showdata
in showdata function fetching data from shared preference and display it on screen.
public void showdata(View v)
{
//acces data from shared Preference
android.content.SharedPreferences sp= getSharedPreferences("userDetail",android.content.Context.MODE_PRIVATE );
String id= sp.getString("userid","");
String name= sp.getString("username","");
( (android.widget.TextView)findViewById(R.id.txtviewoutput)).setText("id is "+id+" and name is "+name);
}
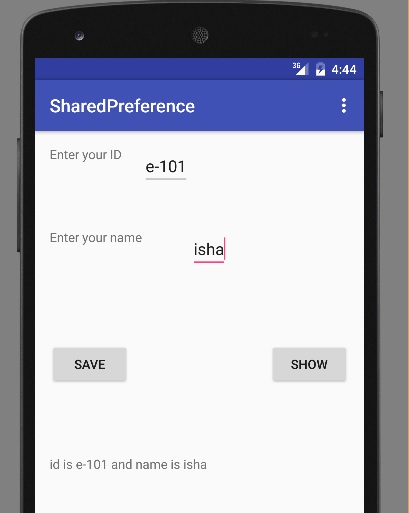
Now execute this code and you will get following output
 Figure 1
Figure 1