Data passing from View to Controller using Model
Written By:- Isha Malhotra
Introduction
In my last article series I explained how we can pass data from view to controller using Request, FormCollection etc.
In this article I am explaining how you can access data from view to controller using Model.
In my last article I explained how to insert data in database using Ado.net. I am taking the same example for explain this concept. In last article we take data from view to controller using Request object.
In my article series I also explained the HTML Helper class in which we used method to generate the HTML control. For example to generate the textbox we use the following method:-
@html.TextBox(“txt_name”)
There is an overload for these methods i.e. TextBoxFor, TextAreaFor etc. These methods are used to create strongly type. In these methods we pass the properties which we set in model. This is the concept of Lambda Expression.
Note:-if you are new to lambda expression kindly go through the Lambda Expression Article from my LINQ Blog
For this example I have made the following changes in index view:-
Code of Index View
@model MvcApplication1.Models.TechAltum
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("InsertResult","Home"))
{
<table>
<tr>
<td>Enter First Name</td>
<td>@Html.TextBoxFor(x=>x.fName)</td>
</tr>
<tr>
<td>Enter Larst Name</td>
<td>@Html.TextBoxFor(x=>x.lName)</td>
</tr>
<tr>
<td>Enter Course</td>
<td>@Html.TextBoxFor(x=>x.course)</td>
</tr>
<tr>
<td>Enter Fees</td>
<td>@Html.TextBoxFor(x=>x.fees)</td>
</tr>
<tr>
<td>Date of Joining</td>
<td>@Html.TextBoxFor(x=>x.DOJ)</td>
</tr>
<tr>
<td></td>
<td>@Html.TextBox("btn_submit", "Insert Data", new { type = "submit" })</td>
</tr>
</table>
}
</body>
</html>
Code of Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
//To get data from view to controller using model pass the object of model class
public ActionResult InsertResult(MvcApplication1.Models.TechAltum data)
{
//call insertion method
int res = data.Insert();
if (res > 0)
{
Response.Write("Insert Successfully");
}
else
{
return RedirectToAction("index", "home");
}
return View();
}
}
}
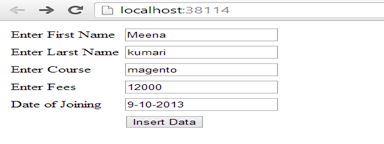
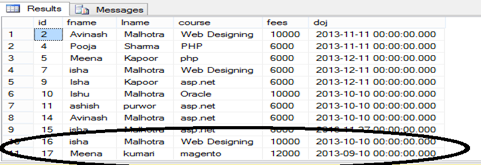
Now execute the code and you will get the same output which you got in last article example.
 Figure 1
Figure 1
 Figure 2
Figure 2
Email Address
For any query you can mail me at info@techaltum.com