Scaffolding Details using EF in MVC
Written By:- Isha Malhotra
Introduction
In my last article I have explained how to select, insert, update and details option. In this article I am going to explain how to perform delete option using scaffolding with Entity Framework.
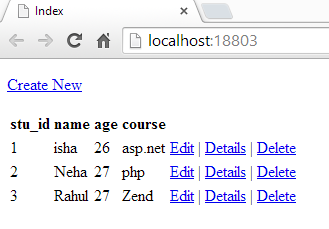
In the following image you can see the delete actionlink.
 Figure 1
Figure 1
When you click on Delete actionlink it will search Delete action in Home controller and it will also pass id as parameter as we bound our actionlink with id.
So first add the Delete action in controller.
public ActionResult Delete(int id)
{
return View();
}
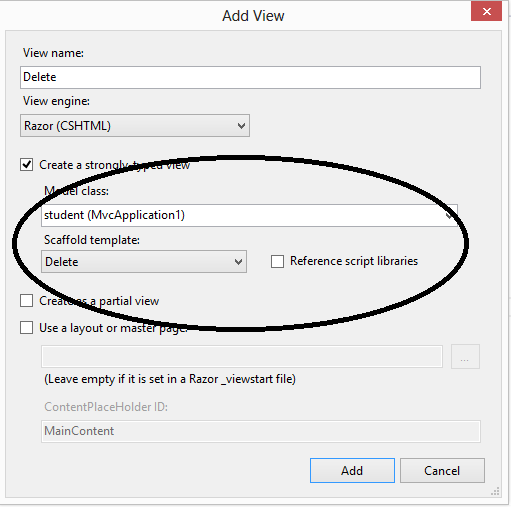
Now add view by right clicking on Delete action and select Add view and you will get following window:-
 Figure 2
Figure 2
When you clicked on Add button your delete view will be created. Now add code in controller for Delete option.
Controller Code
[HttpGet]
[ActionName("Delete")]
public ActionResult Delete_Get(int id)
{
scaff_efEntities scaff = new scaff_efEntities();
student stu = scaff.students.Find(id);
return View(stu);
}
[HttpPost]
[ActionName("Delete")]
public ActionResult Delete_Post(int id)
{
scaff_efEntities scaff = new scaff_efEntities();
student stu = scaff.students.Find(id);
scaff.students.Remove(stu);
scaff.SaveChanges();
return View();
}
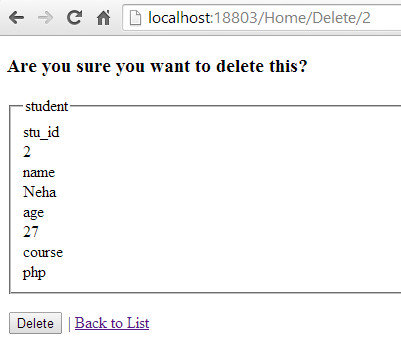
Now execute the code and click on Delete link and you will get following confirmation form:-
 Figure 3
Figure 3
Now click on delete button and after deleting click on Back to List.
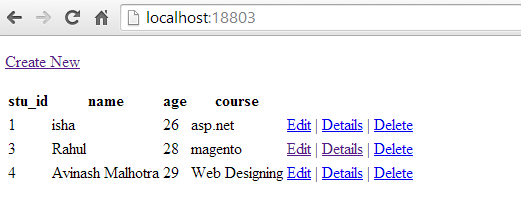
 Figure 4
Figure 4
Email Address
For any query you can mail me at Malhotra.isha3388@gmail.com.