Action in Form Tag
Written By:- Isha MalhotraMVC Get and Post
In my last article I explained the Form Tag and use of GET and POST method. In this article I am going to explain the use of Action Method in MVC.
Action is the element of Form Tag and it is used to redirect page when we submit the button.
Syntax of Action
Action=”Controller\View”
For Example:-
From Home Controller after pressing the submit button I want it to redirect it on Welcome Controller. For this in Form Tag I have to add the action element and setting the controller and view.
Code of Index View of Home Controller
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<form method="post" action="Welcome\Index">
<table>
<tr>
<td>Enter First Name</td>
<td><input type="text" id="fname_id" name="fname_name" /></td>
</tr>
<tr>
<td>Enter Last Name</td>
<td><input type="text" id="lname_id" name="lname_name" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" /></td>
</tr>
</table>
</form>
</body>
</html>
Code of Index View of Welcome Controller
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
Welcome Controller and Index View
</body>
</html>
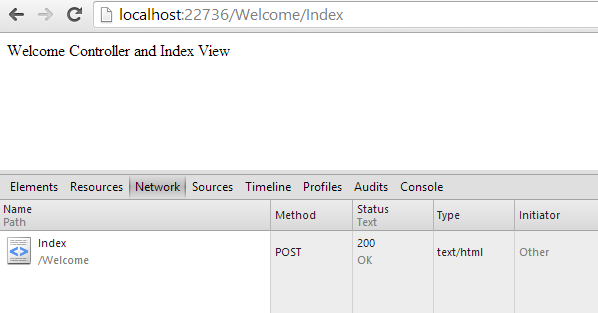
Now Execute this code and when you press the submit button you can see that it is showing another View.
And this time you can also check that it’s showing post method if you open the DevTool by pressing the F12.
 Figure 1
Figure 1