ng-src in angularjs
Written By:- Isha Malhotrawhat is ng-src
Ng-src directive is used to bind dynamic image/audio/video/iframe url. When we use src at img tag it will not work properly as it will fetch image before angularjs replace expression with url and 404 error occurred.
Example of ng-src
<head>
<script src="angular.js"></script>
<style >
table, td, th{ border: solid 1px;}
</style>
<script>
var x=angular.module("module1",[]);
x.controller("con1",function($scope){
$scope.data=[
{id:101,name:'isha',age:28,image:'ng-1.jpg'},
{id:102,name:'neha',age:53, image:'ng-2.jpg'},
{id:103,name:'seema',age:56, image:'ng-1.jpg'},
{id:104,name:'avinash',age:32, image:'ng-2.jpg'},
{id:105,name:'ranjay',age:25, image:'ng-1.jpg'}
];
});
</script>
</head>
<body data-ng-app="module1">
<div data-ng-controller="con1">
<table>
<tr>
<th>S.No</th>
<th>Employee Id</th>
<th>Employee Name</th>
<th>Employee Age</th>
<th>Marks</th>
<th>Picutre</th>
</tr>
<tr data-ng-repeat="p in data" >
<td>{{$index+1}}</td>
<td>{{p.id}}</td>
<td>{{p.name}}</td>
<td>{{p.age}}</td>
<td>{{p.marks | m1}}</td>
<td><img src='{{p.image}}' alt={{p.name}}></td>
</tr>
</table> </div></body>
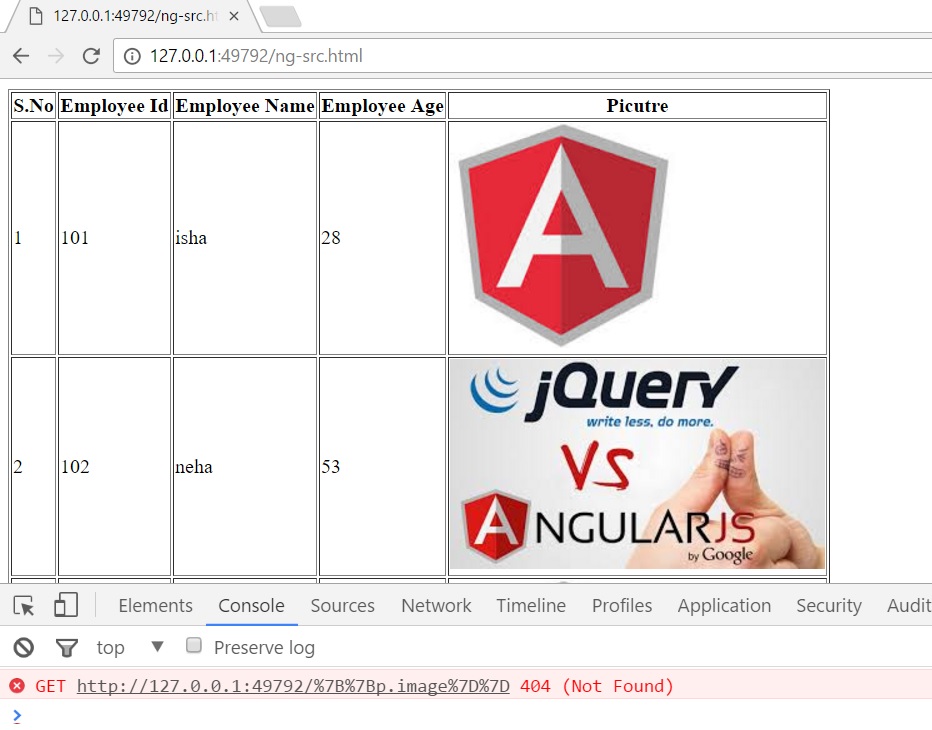
When we will execute this code, it will generate 404 error, as it will try to load p.image, which is not available. Image will be loaded but with 404 error which is not good practice.
 Figure 1
Figure 1
Now replace src with ng-src and again execute the code