Scaffolding Edit Option using LINQ in MVC
Written By:- Isha Malhotra
Introduction
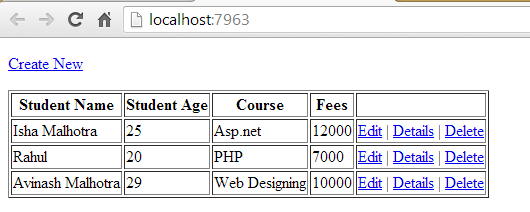
In my last two articles I discussed how to use the LIST and create functionality using Scaffolding. In this article I am going to explain how to perform edit option using scaffolding. We got following screen after performing the LIST option of scaffolding
 Figure 1
Figure 1
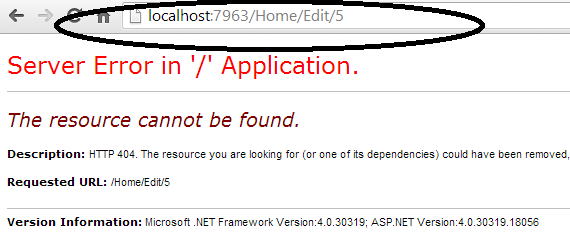
Now click on the edit button and you will get following error window:-
 Figure 2
Figure 2
As you can see that its showing error that resource not found as it is looking for Edit action in Home Controller. And you can also see that its showing 5. Actually it’s the id which is bounded on the link button.
@Html.ActionLink("Edit", "Edit", new { id=item.stu_id })
On each link like Edit,Delete and Detail id has bound. So we have to create action for Edit which is taking Id as parameter
public ActionResult Edit(string id)
{
return View();
}
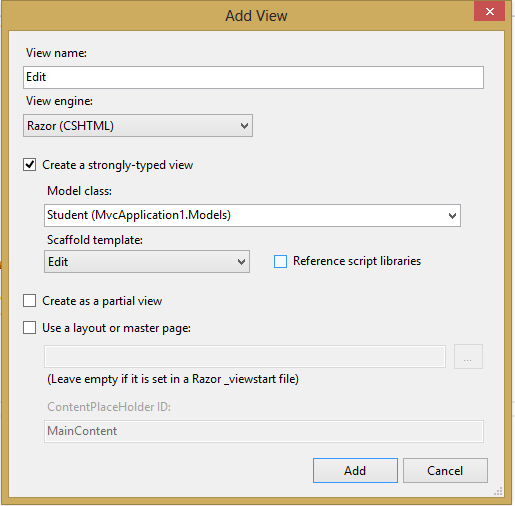
Now create View for this Edit action. Right click on Edit and add view. Select Edit Scaffolding for this action.
 Figure 3
Figure 3
As you will click on add it will generate Edit page for this model. As we customize the create page similarly we can also customize this page also. Add dropdownlist as we added in create page.
Edit.cshtml
@model MvcApplication1.Models.Student
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Edit</title>
</head>
<body>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Student</legend>
@Html.HiddenFor(model => model.stu_id)
<div class="editor-label">
@Html.LabelFor(model => model.stu_name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.stu_name)
@Html.ValidationMessageFor(model => model.stu_name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.stu_age)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.stu_age)
@Html.ValidationMessageFor(model => model.stu_age)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.course)
</div>
<div class="editor-field">
@Html.DropDownListFor(model => model.course, new List<SelectListItem>()
{
new SelectListItem(){Text="Asp.net", Value="Asp.net"},
new SelectListItem(){Text="PHP", Value="PHP"},
new SelectListItem(){Text="Java", Value="Java"},
new SelectListItem(){Text="Web Designing", Value="Web Designing"}
}
)
@Html.ValidationMessageFor(model => model.course)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.fees)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.fees)
@Html.ValidationMessageFor(model => model.fees)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
As you can see that in this code we have to pass the object of Model class i.e. student from the controller so that it can fill the control for edit. So select the data using id which passed to the view and pass the object to the class.
C# Edit Code
public ActionResult Edit(string id)
{
MvcApplication1.Models.Student stu = dc.GetTable<MvcApplication1.Models.Student>().Single(x => x.stu_id == Convert.ToInt32(id));
return View(stu);
}
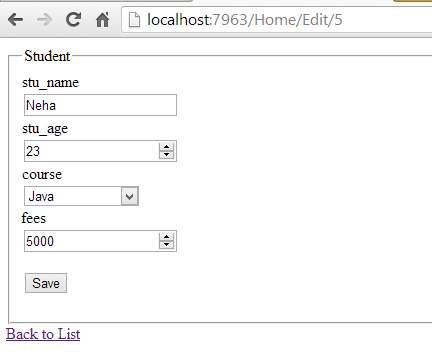
Now execute this code and you will get following output:-
 Figure 4
Figure 4
As you can see that it fills the page with that content. Now next we want if we click on save button it will save the data.
So create another action of Edit which takes the data from this posted form and save it in database using LINQ.
To perform edit option first we need string id and then we select data from database using this id and then fill this object with posted data.
So in this situation our Edit method signature will become identical and according to OOPS run we cannot create two method with same signature.
So I changed the method with Edit_Get and Edit_Post and to map it with action I added one extra ActionName tag in which I passed action name Edit.
The code will be as follows for these two methods:-
C# Complete Code
[HttpGet]
[ActionName("Edit")]
public ActionResult Edit_Get(string id)
{
MvcApplication1.Models.Student stu = dc.GetTable<MvcApplication1.Models.Student>().Single(x => x.stu_id == Convert.ToInt32(id));
return View(stu);
}
[HttpPost]
[ActionName("Edit")]
public ActionResult Edit_Post(string id)
{
MvcApplication1.Models.Student stu = dc.GetTable<MvcApplication1.Models.Student>().Single(x => x.stu_id == Convert.ToInt32(id));
UpdateModel(stu);
dc.SubmitChanges();
return View();
}
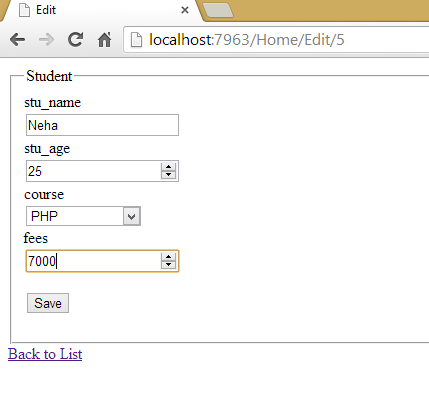
Now execute this code and make changes in the data:-
 Figure 5
Figure 5
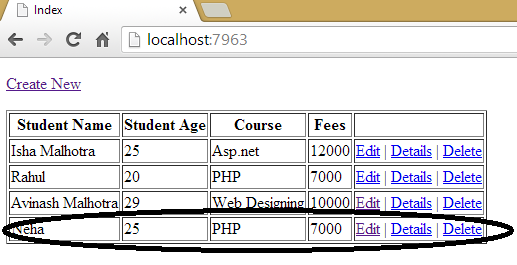
Click on save button and then check the list
 Figure 6
Figure 6
As you see that data has been updated.
Email Address
For any query you can send mail at info@techaltum.com Thanks