Partial View individual calling in mvc
Partial View Introduction
In my previous example I explained how we can create partial view and how we can call partial view from parent view.
In this example I am using the same example but here I will call partial view as individual view as we call others view.
I am using previous example's partial view.
Here I am creating the index view in which I am taking the student id from the user and on button click I want to show the records.
Index.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
Partial view Example
<form method="post" action="home/data">
@Html.TextBox("t1")
<br />
@Html.TextBox("b1","Show",new{type="submit"})
</form>
</body>
</html>
As you can see that it is not strongly view. In this view I simply added textbox and button which is type of submit.
And in action I set data action. I added data action in home controller and from this action I am calling partial view in the following manner:-
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public PartialViewResult data(int t1)
{
DataContext dc = new DataContext("Data Source=isha;Initial Catalog=scaffolding;User ID=isha123;Password=techaltum");
student stu = dc.GetTable<student>().Single(x => x.stu_id == t1);
return PartialView("_studentData", stu);
}
}
In this action I called partial view and pass data from there to partial view.
Now execute this code
 Figure 1
Figure 1
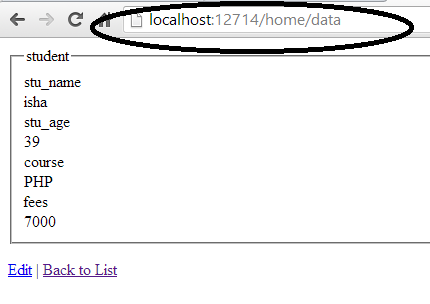
Now click on show button
 Figure 2
Figure 2
As you can see that first it was in index action and after submitting the form it’s in data action.