Get and Post Request in MVC
Written By:- Isha MalhotraGet and Post Request
In MVC we use GET and POST Method to Each Request and Reply. If we do not set any method for MVC Application then it uses GET Method by Default.
Create a simple MVC Application. Create Home controller and create index view. Simply print Some String in this view and Execute this code.
Note: - To understand basic of MVC kindly read my previous articles: - Controller in MVC and View in MVC
After executing the code you will get following output.
 Figure 1
Figure 1
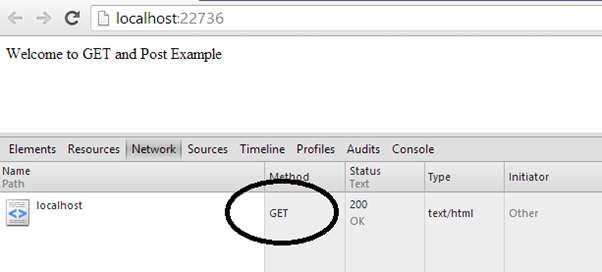
Now press the F12 to open the DevTool. Developers Tool is a Debugging Tool in Chrome which provides accessibility of Web Application in Detail.
 Figure 2
Figure 2
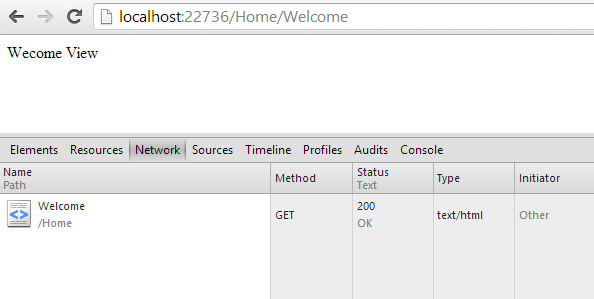
Now create another view in this application. Create another method name Welcome in Home Controller and create view for this method. Execute the application and request the Welcome View and then press F12
 Figure 3
Figure 3
As you can see that for every request it is using GET Method by default. Now create the form tag in your view and set the Method as Post in both view i.e. index and welcome
Code of Index View
<body>
<form method="post">
Welcome to GET and Post Example
</form>
</body>
In Welcome View
<body>
<form method="post">
Wecome View
</form>
</body>
After that execute the code and press F12
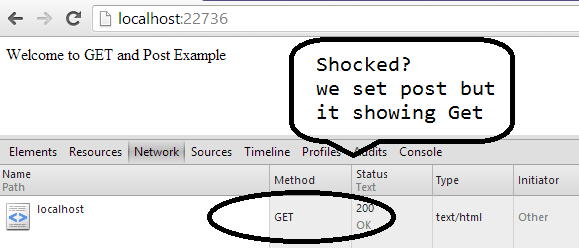
Output of Index View
 Figure 4
Figure 4
Output of Welcome View
 Figure 5
Figure 5
As you can see the even after set the method post we are getting our request on GET Method which is little bit shocking.
The reason is the Every First Request (It is applicable only when we directly open the page. But if page opened from redirection then depends on method) will be handled by the GET method but after postback request depends what you set? If you set it post then it shows request on post otherwise GET.
Let’s create a Form with submit button.
For Example:-
Create the Form in Index View. In this view I have created two input type and a submit button. Do not set any method which means it will take GET Method by Default.
Note:-kindly note the name property of HTML Control which we are going to set.
<body>
<form>
<table>
<tr>
<td>Enter First Name</td>
<td><input type="text" id="fname_id" name="fname_name" /></td>
</tr>
<tr>
<td>Enter Last Name</td>
<td><input type="text" id="lname_id" name="lname_name" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" /></td>
</tr>
</table>
</form>
</body>
Now execute this code and press F12.
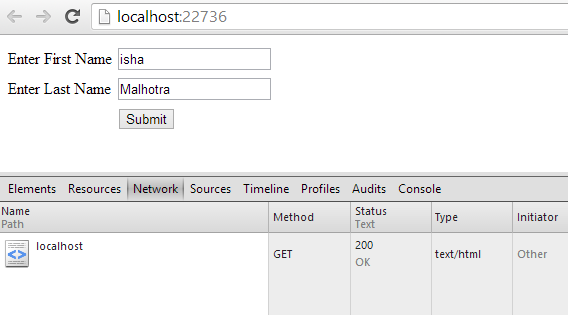
 Figure 6
Figure 6
After filling data click on Submit Button
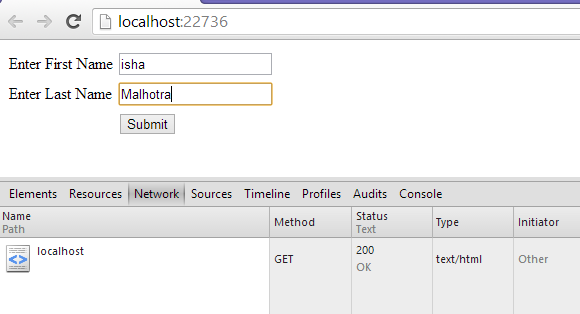
 Figure 7
Figure 7
After pressing the button you can see that data bind on the URL in GET Method and it is using name property which we set in the input type.
Now set the Post method and again execute the same code.
 Figure 8
Figure 8
Now press the submit button
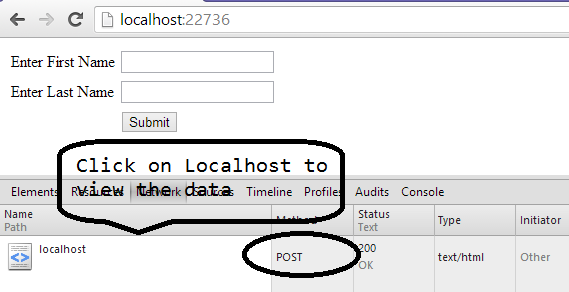
 Figure 9
Figure 9
As you can see that data do not bind with URL. It actually binds with Form when request method is post. We can see that data by clicking on localhost.
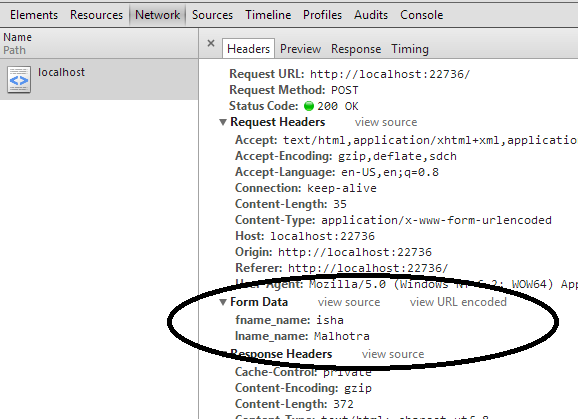
 Figure 10
Figure 10